背景色の利用法としては,<STYLE>...</STYLE> に次のように書くことにより,すべての強調要素が上の例のようにハイライトされるということが考えられる。
EM { background-color: #FCF; }
背景色は,文字色とのかねあいを考えて指定することも大切である。
IE3 background-color 属性では背景色は指定できない(background 短縮属性を用いる)。
“ボックス”の概念
先ほどの background-color 属性の例を見ると,<P>,<EM> に背景色を指定した場合,“背景色で塗りつぶされている範囲”が異なっていることに気づかれるだろう。
次の出力を見ていただこう。
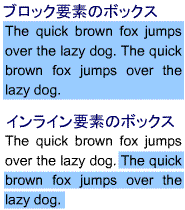
段落全体に背景色を指定した。文章の長さがブラウザの横幅に満たない場合はどうなるだろうか。
段落全体の文字に <SPAN> を使って背景色を指定した。1. と異なっているだろうか。
段落の一部に <SPAN> を使って背景色を指定した。背景色がある部分で折り返しが起こるようにブラウザの幅を調節してみよう。
ここで思い出してほしいのは <P> はブロック要素,<SPAN> がインライン要素であるということである。
1. は段落全体を囲む長方形が背景色で塗りつぶされている。もし仮に,段落中の文の長さがブラウザの表示領域いっぱいにならなくても,領域いっぱいが“<P> のテリトリー”として塗りつぶされる。
これと 2. を見比べれば,2. は文字のある部分にしか背景色は効いていない。3.では背景色がある部分で折り返しが起こるようにブラウザの幅を調節すれば,背景色が行をまたがって適用される。これは明らかに 1. と異なった処理のされ方である。
これからわかることは,ブロック要素に CSS がはたらく“テリトリー”とインライン要素のそれとは違うということである。これは,それらが“異なる形”をしているということである。
この長方形の“テリトリー”はボックスと呼ばれる。ブロック要素のボックスは,定められた表示領域いっぱいの幅で,要素の内容をすっぽり覆う大きな長方形である(1. 参照)。いっぽう,インライン要素のボックスはその内容を囲んではいるが,折り返しによって分割されることもある(2.,3. 参照)。
身近なイメージでは,“コラム”などの囲みの背景に網かけがしてある様子がブロック要素の,本の重要語句をラインマーカーでハイライトするのがインライン要素のボックスの描像である。ラインマーカーでは重要な部分が 2 行にまたがると,それは語句としてつながっていても見た目は 2 つの部分に分かれる。
わかりにくければ,とりあえず上の例にあげたものをイメージとして知っておこう。
したがって,CSS において HTML でのブロック要素・インライン要素は,その違いが要素の配置される範囲,すなわちボックスとなって顕著に現れるという点で,その区別が重要性を持つ。Section 4 での範囲指定としての <DIV> と <SPAN> は,作るボックスの形が異なっている。
IE3 背景色の場合に限り,ブロック要素はインライン要素と同じ出力になる。
NN4 ブロック要素の背景色は,そのほかの属性の指定のされ方によって処理が異なる。