Section 7 : 背景(2)
Section 6 に続けて,背景の属性について解説しよう。
背景画像の位置:background-position 属性
background-position 属性は,ブロック要素と置換要素に適用され,背景画像を配置する位置を決める。
background-position: (長さ または パーセンテージ または キーワード);
この属性の属性値は継承されない。
■ 長さまたはパーセンテージで指定
長さとパーセンテージで指定する場合はその要素の左上を原点とした位置を定める。通常 2 つの値を“横・縦”と半角スペースで区切って組にする。
長さで指定する場合,“横”の値は要素の左端から画像の左端までの長さを指す。同様に,“縦”の値は要素の上端から画像の上端までの長さを指す。
background-position: 3cm 1cm;
このように指定されたときは,画像の左上隅は要素の左上隅から左へ 3cm,下へ 1cm の位置になる。
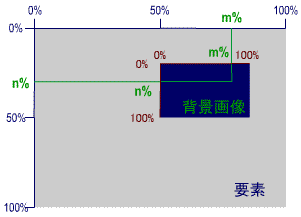
パーセンテージが与えられたとき,基準になるのはその要素の横の長さあるいは縦の長さである。また,パーセント指定するときは背景となる画像にも左から右へ,上から下へ 0〜100% の目盛りをうっておく(左上隅が 0% 0%,右下隅が 100% 100%)。
background-position: m% n%;
m と n は数として話を進めよう。このときの背景画像の位置は,“要素の左から m%,上から n% の位置が,画像の左から m%,上から n% の位置に一致するように”置かれる。感覚的に言うと,要素と画像の同じ位置をピンで留める感じである。
“0% 0%”ならば要素の左上が画像の左上に一致,これは初期値である。“100% 100%”ならば要素の右下が画像の右下に一致する。“50% 50%”では要素の中央が画像の中央に一致,つまり要素の中心に画像が配置される。
一見ややこしいようだが,こうすることにより要素のあらゆる位置にうまく配置できるようになっていることがおわかりいただけると思う。
長さとパーセント指定は混在してもよい。縦・横それぞれ独立に,長さならば長さでの配置方法,パーセンテージならパーセント指定での配置方法で,位置が決定される。
通常,値は 2 つを組にするが,1 つだけ指定してもよい。この場合,与えられた値は横方向の指定となり,縦は自動的に“50%”にセットされる。
いずれの指定方法も,負の値を与えてもよい。
■ キーワードで指定
キーワードは横方向の配置を表す left,center,right と,横方向の配置を表す top,center,bottom のうち 1 つか,横・縦を組み合わせて指定する。組み合わせのときは長さやパーセント指定のときと異なり順不同でよい。
キーワード指定はそれぞれパーセント指定と関係づけられている。
- left top,top left
- 左上隅。0% 0%。
- top,center top,top center
- 中央上。50% 0%。
- right top,top right
- 右上隅。100% 0%。
- left,left center,center left
- 左中央。0% 50%。
- center,center center
- 中央。50% 50%。
- right,right center,center right
- 右中央。100% 50%。
- left bottom,bottom left
- 左下隅。0% 100%。
- bottom,center bottom,bottom center
- 中央下。50% 100%。
- right bottom,bottom right
- 右下隅。100% 100%。
もし,<BODY> に対して background-attachment 属性が fixed に指定されていたら,画像は要素に対して配置されるのではなく,ブラウザの表示領域に対して指定される。たとえば,100% 100%(right bottom)は,文書の右下隅でなくブラウザの表示領域の右下隅に固定されて配置される。
これと background-repeat 属性を組み合わせれば,画面中央に帯状に表示される背景なども可能になる。
実例をひとつ示しておくことにしよう。
<DIV STYLE="background-image: url(b_ballb.gif); background-repeat: no-repeat; background-position: center;">
<P>背景に関する属性</P>
<UL>
<LI>background-color:背景色
<LI>background-image:背景画像
<LI>background-attachment:背景のスクロール
<LI>background-repeat:背景の敷き詰め
<LI>background-position:背景画像の位置
</UL>
</DIV>