Section 1:概説
まず,CSS での適用を前提として,フォントについて簡単に説明しておこう(CSS に関する基本的な知識を前提とする)。
フォント
ここでのフォントは,同じ特徴(デザイン)の文字のひとそろい程度の理解でよいだろう。
CSS において,フォントは,いくつかのプロパティを通じて指定される。CSS において,特に重要なのはフォントファミリである。フォントファミリは,似たデザインのフォントの集合である。たとえば,多くのシステムにインストールされているであろう Arial というフォントファミリに,正体(ノーマル),ボールド体,イタリック体,ボールドイタリック体があることはご存じであろう。フォントファミリとしては,欧文では“Times”“Helvetica”“Courier”,和文では“MS ゴシック”“Osaka”“ヒラギノ角ゴ”などがある。それぞれ,このように,ひとつのフォントファミリとしてくくられるフォントの性質としては,CSS2 においては,
- イタリック体,斜体
- 正体に対して,やや続け字風で傾いたフォントがイタリック体。一方,正体に対して傾いたものが斜体。
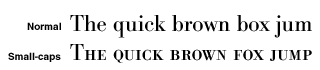
- スモールキャピタル体
- 特に欧文で,小文字が大文字と同じデザインのもの(“a”にあたるものが“A”を小さくしたデザインのもの)がスモールキャピタル体。

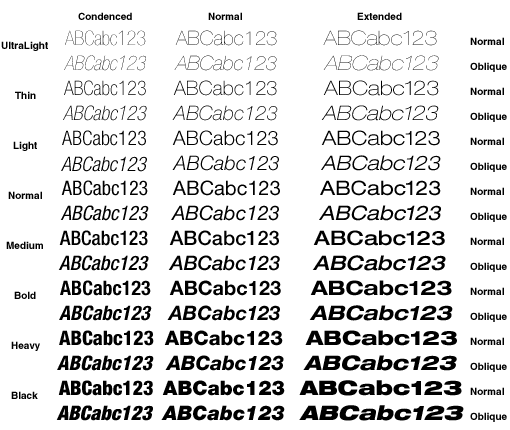
- 太さ(ウェイト)
- 文字の太さ。正体に対するボールド体のほか,それ以上の種類の太さのフォントがあるフォントファミリもある。
- 文字幅
- 正体に対して幅の狭いもの,広いもの。
- サイズ
- 文字のサイズ。輪郭がデータとして作られているフォント(アウトラインフォント)では,多くの場合,拡大・縮小で対応する。
がある。フォントファミリによっては,その中に数十ものフォントが属していることもある。たとえば以下に示すのは,Neue Helvetica に属するフォントの一部である。


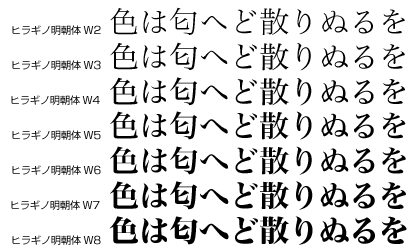
こういったフォントの性質による整理は,システムによってやり方が異なる場合がある。たとえば,Mac OS X の“ヒラギノ明朝 Pro”にはウェイト違いの“W3”と“W6”がインストールされている。OS からは“ヒラギノ明朝 Pro”ファミリに属するフォントとみなされるが,Mac OS 版 Internet Explorer 5 は,これらウェイト違いのフォントを異なるフォントファミリとみなす。
CSS でのフォントの指定
CSS1 では,フォントは閲覧側のシステムにインストールされているものを使うことになっている。CSS2 では,それが大きく拡張され,ウェブからのダウンロードもできるようになっているが,(2003 年 2 月)現在,この機構の利用できる環境がじゅうぶん整っているとはいい難い。ここでは,閲覧者側のシステムにあるフォントを使用することを想定して進めよう。
フォントファミリを指定するのは,font-family プロパティである。
font-family: フォントファミリ, フォントファミリ, ...;
font-family プロパティには,使用したいフォントファミリの名前を,カンマ区切りリストで与えていく。簡単に言うと,先に書いたものから使用が試みられ,使用できないときはその次,それでもだめならその次,……,そしてリスト中のすべてのフォントが使用できないときはブラウザの標準のフォントが使われることになっている。リスト中のフォントファミリ名が空白を含むときは,二重引用符「"」または単一引用符「'」でくくらなければならない。
前述のように,フォント環境はコンピュータシステムによりまちまちである。したがって,閲覧側のフォント環境を考慮して,システム中に希望のフォントが存在してない場合の代替候補として,リストに多くのフォントファミリをあげておくことがひとつの方法である。たとえば,
font-family: Frutiger, "Humnst777 BT", "Myriad Web", "Myriad Pro", Tahoma, Verdana, sans-serif;
のように指定することができよう。
ところで,CSS では,フォントを便宜的に分類するキーワードが用意されている(一般フォントファミリ)。これには,次のようなものがある。
serif- 一般に,セリフ(うろこ)があり,字画の太さは均一でない。Times,Georgia,Century,Garamond など。日本語の明朝体はこれに含める。
sans-serif- 一般に,セリフはなく,字画の太さは均一。Helvetica,Arial,Verdana,Gill Sans,Univers,Futura など。日本語のゴシック体はこれに含める。
cursive- 続け字風(草書体)。Zapf Chancery,Brush Script,Comic Sans MS のほか,スクリプト体はこれに含める。日本語では草書体がまさにこれに含まれるだろう。
fantasy- ひじょうに装飾的なフォント。ただし,文字として読めるもの(飾り文字フォントは含まれない)。Critter,Cottonwood など。和文でこれに属するものをあげるとすれば,スーボ(写真植字用),ボカッシィ(写真植字用)などが適当だろう。
monospace- 等幅フォント。Courier,Andale Mono,Monaco,OCRB など。日本語フォントでも等幅のものはこれに含める。

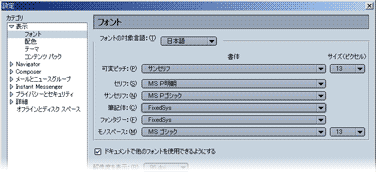
このキーワードはシステムごとにフォントファミリに結び付けられており(Netscape 6(右図)などではそれぞれにキーワードをどのフォントに結び付けるかを設定可能である),font-family プロパティのファミリ名のリストの最後にこれらから 1 つを選んで与えれば,(フォントを“これ”と特定することはできないものの)“指定したフォントがすべて存在しない・使用できないために標準のフォントが使われる”という事態を避けることができる。先ほどの例では,リストの最後に“sans-serif”が指定されている。
フォントの指定の詳細は,本サイトの“Academic HTML 4.0”中の CSS チュートリアル(CSS1 準拠),“Let's begin CSS”をはじめとした CSS2 チュートリアルなどを参考にされたい。
書体見本について
本稿では,WWW での利用という特質を考慮して,次のような方針で書体見本を掲載している。印刷媒体では,異なる考慮が必要になるので注意されたい。
- 字母が同じもの,一般に代替書体とされているもの,同じ書体で異なるベンダから供給されているもの,大量の派生書体があるもの(Garamond 系,Century 系,Bodoni 系など)は,同じ項目にリストしてある。実際には,品質,細部のデザイン,字詰めなどが異なる場合があり,印刷媒体ではこれらは一般に区別される。
- フォントファミリ名の接頭辞・接尾辞は,判別可能な場合省略することがある。同一のファミリで,形式の違い(TrueType,OpenType〈Std,Pro〉,ATM-CID など)で接頭辞・接尾辞が異なる場合があり(e.g. A-CID リュウミン L-KL,A-OTF リュウミン Pro L-KL,A-OTF リュウミン Pr5 L-KL),また,改刻によっても変わることがある。
- システム標準フォント,および特にインストール率の高いと考えられるフォントは,同一ファミリでもフェイスごとに項目を立てることがある。