Section 10 : 周囲余白(マージン)
本などで,ページの端から内容が書かれているところまでの余白をマージンというが,CSS ではボックスを配置するための属性のひとつである。
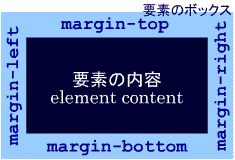
マージンはボックスの最外縁部に余白を作る。マージンはすべての要素に対して,上下左右 4 か所指定し,適用させることができる。
margin-top: (長さ);
margin-bottom: (長さ);
margin-left: (長さ);
margin-right: (長さ);
(長さ)には,pt,em,ex などが指定できる。ここでさらに CSS で使うことができる長さの単位を紹介しておくと,センチメートル(記号:cm),ミリメートル(記号:mm),インチ(記号:in)がある。これらは,マージン指定属性のほかに,font-size,text-indent,line-height にも使うことができる。それぞれの属性の既定値は 0 である。また,キーワード auto により,自動的にマージンが指定される。
マージンにはその要素の背景色は反映されない。すなわち,マージン部分の背景色はつねに“透過”に指定されているのと同じである。
まずは,簡単な例から。<STYLE> に次の命令を記述して出力させる。
P { margin-top: 0; margin-bottom: 0;
margin-left: 5em; margin-right: 1em; }
<P>上下のマージンは 0,左右のマージンはそれぞれ 5 文字分,1 文字分です。</P>
上の例では,パラグラフの左に大きく余白がとられているのがわかるだろう。
また,マージン指定の属性には,負の値を与えることができる。これによって,2 つの要素が重なってしまうこともある。このとき,(ブラウザの)仕様上の制約が加わってあまり無理な値を指定することができない場合もある。
<UL>
<LI>マージンを負に指定すると,
<LI STYLE="color: red; margin-top: -1ex;">文字が重なってしまう場合もあります。
</UL>
IE3 ボトム・マージンは margin-bottom-属性では指定できない。また,マージンの解釈のされ方がかなり異なる。
IE3/4/5 テキストのインライン要素にはマージンは指定できない。
NN4 行送りとの組み合わせにおいて,“行間”の部分もマージン領域同様に扱われる(ブロック要素の高さが目減りする)。また,複雑なマージン指定で表示が乱れることがある。
インライン要素のマージンはその周囲に影響されず指定された幅を確保するが,通常のブロック要素のマージンはこの限りではなく,周囲に配置されたほかのブロック要素のマージンやその他のボックスに関する属性の設定のされかたにより,指定した幅より狭くなることがある。
この話題はやや細かいことになるので,まずは上記の事実だけ知っていただいて読み飛ばしてもかまわないだろう。
ここでは,通常のブロック要素のトップマージンとボトムマージンの関係に触れておこう。
たとえば,次のようなマージンの設定がなされたとする。
<P STYLE="margin-bottom: 10pt;">ブロック要素(1)</P>
<P STYLE="margin-top: 5pt;">ブロック要素(2)</P>
これは明らかに 2 つのパラグラフ <P> が上下に並んで出力されるのだが,(1) と (2) の間にとられるマージンの合計はいくらになるだろうか。
一見したところ,15pt のようであるが,実際は 10pt である。2 つのブロック要素が上下に並んでいるとき,その間のマージンはその場所に指定されたマージンの和にならず,最大値となる。つまり,2 つのパラグラフの間にくるべき (1) のボトムマージン:10pt と (2) のトップマージン:5pt の最大値である 10pt が 2 パラグラフ間の間隔になる。
このような処理は,繰り返し述べるようだが,上下にブロック要素が並置されたときにしか起こらない。
また,その他のマージンが狭まる場合については後述することにする。