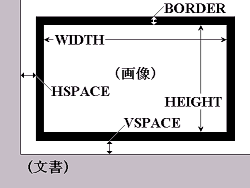
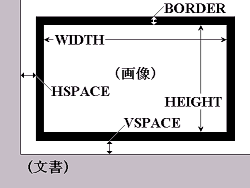
 上にあげた属性のうち,長さを指定するものについてその表すところを右図に示しておいた。ALIGN="right" であるときを想定している。
上にあげた属性のうち,長さを指定するものについてその表すところを右図に示しておいた。ALIGN="right" であるときを想定している。 現在の WWW の強力な表現力を実現している画像を扱う <IMG> の属性を見てみよう。画像は一般にサイズが大きいので,回線速度の低いところへの転送も考慮する必要がある。ほかにも考えるべきことはあるが,いかに多くの人が快適にアクセスできる HTML を書けるかという問題も,そろそろ意識しよう。
<IMG> の属性は,画像に関してのさまざまな拡張がなされてきたこともあって,ひじょうに多い。このうち HTML 3.2 の規格で定義されていて,よく用いられるものを紹介しよう。
| SRC="..." | 画像ファイルの URL。必須。 |
| ALT="..." | 画像が読み込めなかったときに代わりに表示する文字列。もしくは画像の解説。 |
| ALIGN="..." | 画像の位置。right,left の場合は回り込み指定になり,top,middle,bottom の場合は文書中に挿入された画像と文字との位置関係の指定となる。Section 11 参照。 |
| WIDTH=... | 画像の幅。長さはピクセル指定。 |
| HEIGHT=... | 画像の高さ。長さはピクセル指定。 |
| BORDER=... | 画像の「縁取り」の幅。値はピクセル指定。画像に対して <A HREF="...">〜</A> を指定したときは,この幅だけ縁取られる。そうでない場合,Internet Explorer 2.0/3.0 では余白になり,Internet Explorer 4.0 と Netscape Navigator はこのときでも縁取られる。 |
| HSPACE=... | 画像と文書との水平方向の余白。ピクセル指定。これは,BORDER と異なり,<A HREF="...">〜</A> を指定したときでも縁取られることはない。 |
| VSPACE=... | 画像と文書との垂直方向の余白。ピクセル指定。これは,BORDER と異なり,<A HREF="...">〜</A> を指定したときでも縁取られることはない。 |
 上にあげた属性のうち,長さを指定するものについてその表すところを右図に示しておいた。ALIGN="right" であるときを想定している。
上にあげた属性のうち,長さを指定するものについてその表すところを右図に示しておいた。ALIGN="right" であるときを想定している。
通常,WWW にのせる GIF,JPEG 形式の画像は決まった大きさを持っている。ファイルに収められた画像の大きさと指定された大きさが異なる場合,指定された大きさに合わせて引き伸ばされたり,縮められたりする。ご存じのように,GIF,JPEG は絵を「点の集まり」として表現するため,引き伸ばすと粗く見えてしまう。
WIDTH,HEIGHT を指定しない場合は画像はファイルに収められた大きさで表示される。だから,そのままの大きさで表示させる場合は指定しないでよいかというと,そうでもない。むしろ,絵の大きさは積極的に指定したほうがよい。なぜなら,画像の大きさが指定してある場合,画像が読めなくてもブラウザは「絵が入る領域」を確保して処理を進めることができる。当然,表示までの総合的な時間は後者のほうが短くてすむ。あなたが読み手だった場合,どちらが快適だろうか。
また,ALT も必ず入れるようにしたい。先ほどのような状況で,読み手は確保された領域にどんな画像が入るのかを前もって知ることができるからだ。
画像に <A HREF="...">〜</A> を指定すると,規定値では画像が縁取られる。これがいやな場合は,BORDER=0 を指定する。
| これは<IMG SRC="g_sphere.gif" ALT="Image sample #1" ALIGN="middle" WIDTH=200 HEIGHT=40 BORDER=10>大きさと BORDER を指定した文章中のイメージです。<BR> <IMG SRC="g_sphere.gif" ALT="Image sample #2" ALIGN="left" WIDTH=100 HEIGHT=80 HSPACE=30>左への回り込み。左右方向に余白をとってあります。このように,前もって画像の大きさを指定しておくと相手に「やさしい」HTML になります。<BR CLEAR="left"> BORDER と <A HREF="...">〜</A> の関係は, <A HREF="index.html"><IMG SRC="go_index.gif" ALT="Go to INDEX"></A>,<A HREF="index.html"><IMG SRC="go_index.gif" ALT="Go to INDEX" BORDER=5></A>,<A HREF="index.html"><IMG SRC="go_index.gif" ALT="Go to INDEX" BORDER=0></A> のようになります。 |
出力は,
これは, 左への回り込み(フローティング),左右方向に余白をとってあります。このように,前もって画像の大きさを指定しておくと相手に「やさしい」HTML になります。 左への回り込み(フローティング),左右方向に余白をとってあります。このように,前もって画像の大きさを指定しておくと相手に「やさしい」HTML になります。BORDER と <A HREF="...">〜</A> の関係は,  , , , , のようになります。 のようになります。
|