2.4 リンク疑似クラス,ダイナミック疑似クラス
ここでは,主にハイパーリンク,すなわち HTML における A のような要素に適用する記述を紹介する。
リンク疑似クラス
ここで扱う疑似クラスは,文書言語のソース(原稿)に現れない,要素の“分類”をするために導入されたものである。
リンク疑似クラスは,ハイパーリンク,すなわち HTML においては HREF 属性をもつ A 要素について適用されるものである。ハイパーリンクのホットスポット(いわゆる“リンク文字列”;以下この表現を用いる)は,多くの HTML ブラウザが,初期設定の状態で,それが“未読”であるか“既読”であるかによって色を変えて出力している。この“未読”または“既読”という状態は,これまでの CSS では表現することができない。そこで,これらを状態によって異なる“クラス”に属すると考えることで,参照先が未読または既読のリンク文字列に異なるスタイルを施すことが可能になる。
リンク疑似クラスを含めた疑似クラスは,通常のクラスセレクタと似た方法で指定される。
:link:visited
:link が未読の,:visited が既読のリンクをそれぞれ表す。したがって,1 つのリンク文字列の要素がこれら 2 つの疑似クラスに同時に属することはない。
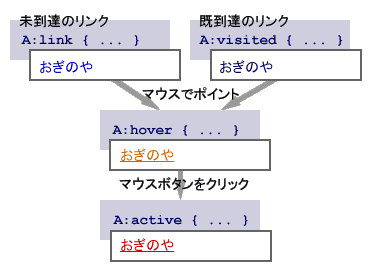
A:link { color: green; text-decoration: underline; }
A:visited { color: navy; text-decoration: none; }
<P> <A HREF="http://www.oginoya.co.jp/">おぎのや</A>の「峠の釜めし」は,現在,<A HREF="http://www.jreast.co.jp/takasaki/">高崎駅</A>から長野を目指す長野行新幹線の車内でも販売されている。</P>
アンカの示す先が未読か既読かによってスタイルが変わることを確認しよう。
また,HTML の場合は,アンカを表すのが A 要素だけなので,先ほどのそれぞれのルールセットにおけるセレクタは,
:link { color: green; text-decoration: underline; }
:visited { color: navy; text-decoration: none; }
と書いても効果はほとんど同じである。
これは,CSS1 においてアンカ疑似クラスと呼ばれていたものである。アンカ疑似クラスのうち,:active 疑似クラスは,CSS2 では次に述べるダイナミック疑似クラスに分類される。
ダイナミック疑似クラス
ダイナミック疑似クラスは,多くの HTML ブラウザのように,読者が文書に対して何らかの操作を行える場合,その操作に応じて文書中の要素のスタイルをダイナミックに変化させるのに用いられる。たとえば,リンク文字列がクリックされた,フォームのテキストボックスを入力可能な状態にした,という事態に対しての疑似クラスである。
ダイナミック疑似クラスは,次の 3つである。
:hover:active:focus
:hover疑似クラスは,要素が読者によって“これ”と指し示されている状況をさす。たとえば,要素の上にマウスポインタが乗っている状態がこれにあたる。:active疑似クラスは,要素が読者によって動作するよう操作された状況をさす。たとえば,要素の上でマウスボタンをプレスしている状態がこれにあたる。:focus疑似クラスは,要素が“フォーカス”を得ている(キーボードから操作可能な)状態を示す。たとえば,テキストボックスが入力可能になっている状態がこれにあたる。
ダイナミック疑似クラスは,すべての要素について考えることが可能ではあるが,実際にどの要素がどのダイナミック疑似クラスに属しうるかはブラウザに依存する。また,そのとき,“どんな状態がどのダイナミック疑似クラスに対応するか”もブラウザに依存する。
ひとつの要素が,同時に複数のダイナミック疑似クラスに属する場合もある。このときは,互いのカスケーディングに注意が必要となる。
これから,“リンク文字列”を例にとって話を進めよう。典型的な場合,リンク文字列はマウスポインタが上に乗っている状態が :hover,それをクリックしたら :active の,それぞれ疑似クラスに属する。タブを使って選択し,フォーカスを得た場合に :focus 疑似クラスに属するということになる。
A:hover, A:focus { background-color: black; color: white; text-decoration: none; }
A:active { background-color: red; color: white; text-decoration: none; }
このスタイルシートで,前項の例に挙げた HTML を出力させる。マウスポインタを置くと,反転表示される。
たとえば,この場合の :hover 疑似クラスに,文字の大きさを変化させる宣言を加えることもできるが,ブラウザによっては,大がかりに画面の再描画を迫られる場合には,こういった宣言を無視する場合もある。
また,リンク文字列に対するダイナミック疑似クラスは,リンク疑似クラスと併せて次のような使い方をされることが多い。
A:link { color: #00C; text-decoration: none; }
A:visited { color: #006; text-decoration: none; }
A:focus { color: #C60; text-decoration: none; }
A:hover { color: #C60; text-decoration: underline; }
A:active { color: #C00; text-decoration: underline; }
このスタイルシートを適用させて出力させると,リンク文字列の下線が,ポイントしたときにのみ現れるようになる。

A 要素に対する 4 つの疑似クラスの指定は,カスケーディングによって思わぬ結果になることがあるので,上の例のように,リンク疑似クラスのあとに,:hover,:active 疑似クラスに対するルールセットを書くという順序を覚えておくとよい。理由は後述する。
CSS1 では,:link,:visited および :active の 3 つの疑似クラスは排他であったが,CSS2 では :active が他の 2 つに対して排他でないことに注意されたい。
- IE 4, 5, 5.5
:focus疑似クラスは未サポート。:link,:visited,:activeおよび:hoverの 4 つの疑似クラスは排他適用。- IE 6; Op 6
:focus疑似クラスは未サポート。