 COORDS 属性で渡す数字の列はすべて単位はピクセルである。位置を指定するときには,座標を使うことになるが,これは画像の左上を原点として右に x-軸,下に y-軸をとる,コンピュータではおなじみの,でも数学からするといっぷうかわった座標系である。
COORDS 属性で渡す数字の列はすべて単位はピクセルである。位置を指定するときには,座標を使うことになるが,これは画像の左上を原点として右に x-軸,下に y-軸をとる,コンピュータではおなじみの,でも数学からするといっぷうかわった座標系である。<IMG> を <A>〜</A> で囲むのと異なり,画像のそれぞれの領域をクリックするとそれぞれ別のページにジャンプするのがイメージマップである。以前は,サーバでこの処理をしていたが,HTML 3.2 では,HTML の記述でブラウザの機能として実現する(クライアントサイド・イメージマップ)ことができるようになっている。
イメージマップはまず「どこをクリックするとどこへ」という設計図を記述した上でそれを画像に重ね合わせるという方法をとる。この設計図は「ここから〜ここまで」の形で,
| <MAP NAME="...">〜</MAP> |
とする。NAME 属性は <A NAME="..."> と同じ方法で,あとで参照するための一意な名前を付けておく。この中に「どこがどこへ」を書くのである。そのためには,
| <AREA> |
を用いる。<AREA> の属性が設計図の「部品」となっていく。
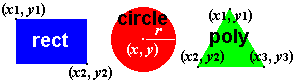
| SHAPE="..." | クリックしてジャンプさせるための領域の形。rect(長方形),circle(円),poly(多角形)から選択する。規定値は rect。 |
| COORDS="..." | SHAPE 属性で指定した形の詳細を指定する。コンマで区切られた数字の列を渡す。 |
| HREF="..." | <A> と同様。クリックしたときジャンプする URL。 |
| NOHREF | その領域をクリックしても何も起こらないことを指定する。 |
| ALT="..." | グラフィカルでないブラウザのための代替文字列。必須。 |
ここで問題になるのは COORDS 属性の指定方法である。
 COORDS 属性で渡す数字の列はすべて単位はピクセルである。位置を指定するときには,座標を使うことになるが,これは画像の左上を原点として右に x-軸,下に y-軸をとる,コンピュータではおなじみの,でも数学からするといっぷうかわった座標系である。
COORDS 属性で渡す数字の列はすべて単位はピクセルである。位置を指定するときには,座標を使うことになるが,これは画像の左上を原点として右に x-軸,下に y-軸をとる,コンピュータではおなじみの,でも数学からするといっぷうかわった座標系である。
長方形は向かい合う(対角線が引ける)2つの頂点の座標を指定する。2つの頂点をそれぞれ (x1, y1),(x2, y2) とすれば,COORDS 属性の値は次のように指定する。
| COORDS="x1,y1,x2,y2" |
 円は,中心の座標と半径によって描くことができる。中心を (x, y),半径を r とすると,COORDS 属性には
円は,中心の座標と半径によって描くことができる。中心を (x, y),半径を r とすると,COORDS 属性には
| COORDS="x,y,r" |
のように値を並べる。
多角形は,頂点を順番に並べて表現する。n 個頂点がある多角形は n 個の座標を並べて書く。頂点の座標を (x1, y1),(x2, y2),...,(xn, yn) とすると,
| COORDS="x1,y1,x2,y2,...,xn,yn" |
のように書く。1番めの頂点と,n 番めの頂点は自動的に接続される。たとえば,n=3 では三角形である。
このような操作を繰り返して「設計図」を書き上げる。実例と,これに画像を重ねてイメージマップとして機能させることについては次の Section で紹介する。