

Section 1 で述べたように, 画像やアプレット,スクリプトにその役割を示すために短い代替テキストをつけなくてはならない。しかし,これだけでは画像を受け取ることができない人,あるいは受け取らないようにしている人,目の不自由な人,耳の不自由な人が内容を理解するには十分でない。そこで,テキスト形式,音声形式で説明文をつけることが必要となる。
すべての画像には ALT 属性などを使って代替テキストをつけなくてはならないと述べたが,それだけではアプレットやムービーなどの内容を理解する上で十分でないことが多い。そこで代替テキストに加え,ムービーなどがもつ視覚的情報を記述しなければならない。アプレットやムービーの内容など,その内容に踏み込んだ説明をする必要がある。
ひとつの方法として LONGDESC 属性の使用がある。ALT 属性にはその画像の簡単な説明を記述したが,ここには長い記述をすることが多い。ALT 属性による代替テキストでは言い表せないことを補完するためである。<IMG> を用いて画像を貼り付けるときを例にとる。
<IMG SRC="image.gif" ALT="代替テキスト" LONGDESC="URI" HEIGHT="100" WIDTH="100">
ここでの「URI」は要素の長い説明が書かれた URI である。LONGDESC 属性はフレームを定義した際の <FRAME> にも用いることができ,TITLE 属性を補完する目的で用いられる。
実際にはこのように記述される。
<IMG SRC="ilr.gif" ALT="イオンチャンネル依存型受容体" LONGDESC="ilr.html" HEIGHT="100" WIDTH="100">
音声による情報は音楽,会話,効果音など様々なものがある。しかし,耳が不自由な人や音声を受け取らないようにしている人は,音声による情報を受け取れない。そもそも,その存在を知ることすらできないかもしれない。
提供される情報が,正確にすべての閲覧者に伝達されるものであるためには,その話や歌の内容,あるいは重要なサウンドに対する説明文をつけなければならない。こうすることによって,耳の不自由な人や,音声を受け取らないブラウザを使用している人にも情報を伝えられる。例えば,音声によって図の解説が行われる場合,音声と同等の解説を図の横に表記したりするのである。
また,ビデオなどで画像と同時進行で再生される音声については,そのビデオと同期した会話の内容のテキストをつけなくてはならない。ビデオとそのテキストがあれば音声がなくてもその内容を理解できる程度のテキストをつけておくことが大切である。
音声が自動的に再生されるときは目に見える形で通知したり,テキストによる表記を記述しなくてはならない。BGM として音楽を流す場合は,「今こんな曲が流れています」といったことを明記しておくとよいだろう。
動画には画像と音声が同時に再生されるムービーや,パラパラマンガのように静止画を次々と交換していくアニメーションがある。
ムービーについては視覚,聴覚の両面から,様々なユーザに対して配慮しなくてはならない。目の不自由な人は画像が見えず,耳の不自由な人は音が聞こえないからである。目の不自由な人のために音声テキストを,画像を受け取らない耳の不自由な人のためにテキストによる解説をつける。視覚的な形式の説明はビデオと同時進行で再生されるようなものが必要である。例えば字幕のようなものを用意する。また,そのビデオのダイジェストとして画像を何枚か貼っておくことも大切だ。
<OBJECT TYPE="video/quicktime" DATA="sample.mov" WIDTH=100 HEIGHT=100>
<OBJECT TYPE="image/gif" DATA="sample.gif" WIDTH=100 HEIGHT=100>
代替テキスト
</OBJECT>
</OBJECT>
閲覧者の環境に関わらず,情報が正確に伝わることが大切なのである。
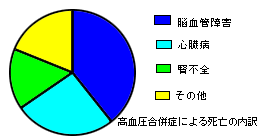
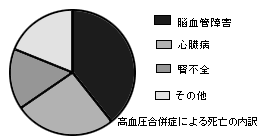
色によってページはとても魅力的なものになることもある。また,グラフなどでも色分けすることによってわかりやすく表現することができる。しかし,色弱の人や色盲の人,または,カラーディスプレイを利用していない人にとっては,その情報を受け取ることはできない。


上の 2つのグラフを見比べていただけば良くわかると思う。左では色を使ってきれいに分けられていたが,右の図では色の区別がつきづらい。そのため,ユーザに正しい情報が伝わらない恐れがある。 もし右のグラフで領域を分けている黒い線がなかったら全くわからない。色に頼りすぎることなく,白黒ディスプレイで見られた場合においてもその情報をユーザが理解できるよう気を配ることが大切である。