1.5 色の指定方法
色の指定は,色名だけではなく,数値による方法も可能である。CSS によるデザインには,このうち少なくとも 1 つをマスターしておく必要がある。
色の指定方法

color プロパティをはじめとして,値として色を与える場合,その方法は 5 つ用意されている。指定する場合には,このいずれの方法を用いてもよい。
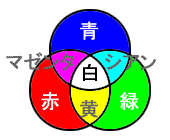
これらの方法のうち,色名で指定する場合を除いて,すべて光の 3 原色,すなわち赤・緑・青の成分の強さを指定する。
各成分を 16 進数 2 桁ずつで表す
この方法は,[HTML 3.2] で使われていた方法と同じである。各成分は 0〜255 の 256 段階(0 がもっとも弱く,255 がもっとも強い)で表され,これを 00〜FF の 16 進数に直したもの(2桁ずつになる)を赤・緑・青の成分の順に並べる。先頭にはハッシュ記号「#」をつける。赤の成分,緑の成分および青の成分を,それぞれ rr,gg および bb とすると,
#rrggbb
と書ける。この方法では,理論上 256³=16,777,216 色の指定が可能だが,どの程度の精度で再現されるかは読者の環境による。
たとえば,#FF0000 は赤を表す。
各成分を 16 進数 1 桁ずつで表す
上記の方法を簡単にしたものとして,各成分を 16 進数 1 桁,すなわち 0〜F で表し,先ほどと同様にハッシュ記号に続けて赤・緑・青の順に並べるものがある。赤の成分,緑の成分および青の成分を,それぞれ r,g および b とすると,
#rgb
と書ける。この方法の場合,理論上 16³=4,096 色の指定が可能だが,どの程度の精度で再現されるかは読者の環境による。
この方法で指定される色は,各成分の数字 0〜F をもう 1 つずつ続けて 2 桁にしたもの(0 ならば 00,1 ならば 11,……,F ならば FF)を使って 16 進数 2 桁ずつで指定される色と同じである。たとえば,#369 は,#336699 と同じ色を表す。
各成分を整数値で指定する
この方法では,赤・緑・青の各成分の強さは,10 進整数値で指定できる。出力が画面の場合,一般に値は 0〜255 になる。
rgb(赤, 緑, 青)
の形で指定される。たとえば赤は rgb(255, 0, 0) と指定される。範囲外の値を与えてしまったときは,大きすぎる場合は範囲の最大値,小さすぎる場合は範囲の最小値と見なされる。
各成分を百分率で指定する
この方法は,各成分を百分率で指定する。
rgb(赤%, 緑%, 青%)
の形で指定される。各成分とも,10 進整数で与える場合の 255 が 100% に相当する。rgb(255, 0, 0) に相当するのは rgb(100%, 0%, 0%) である。このときの数値は必ずしも整数である必要はなく,小数点以下を伴っていても構わない。
色の名前で指定する
色は,その名前で指定することもできる。色名は,大文字と小文字を区別しない。色名は,[HTML 4.0] で次の 16個が定義されている。
| 色 | 色名 | 16進換算値 | 色 | 色名 | 16進換算値 |
|---|---|---|---|---|---|
red | #FF0000 |
maroon | #800000 |
||
yellow | #FFFF00 |
olive | #808000 |
||
lime | #00FF00 |
green | #008000 |
||
aqua | #00FFFF |
teal | #008080 |
||
blue | #0000FF |
navy | #000080 |
||
fuchsia | #FF00FF |
purple | #800080 |
||
white | #FFFFFF |
black | #000000 |
||
silver | #C0C0C0 |
gray | #808080 |
多くのブラウザは,これ以外の色名を指定することが可能であるが,互換性に問題が生じる場合があるので,上記の 16 色以外を指定したいのであれば数値で指定するのが好ましい。