1.6 フォントサイズの指定
カラー出力の場合の色と同様に,フォントサイズは基本的なデザインの因子である。ここでは,CSS におけるフォントサイズの指定方法の基本を紹介する。
フォントサイズ:font-size プロパティ
フォントサイズに関するプロパティの中でもっとも基本的なものが,font-size プロパティである。
font-size: 絶対サイズ;font-size: 相対サイズ;font-size: 長さ;font-size: 百分率;
このプロパティは,
- すべての要素に適用される。
- 初期値は,“絶対サイズ”の
mediumである。 - その要素で
font-sizeプロパティを指定しなかった場合,それまで(親要素)と同じフォントサイズになる。
上に示したように,このプロパティには 4 つの指定方法がある。それぞれ順に解説していこう。
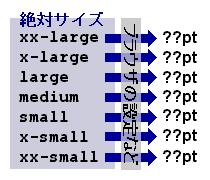
絶対サイズ

絶対サイズは,xx-large,x-large,large,medium,small,x-small,xx-small の 7 つのキーワードから 1 つを与える。xx-large がもっとも大きいサイズを表し,xx-small がもっとも小さいサイズを表す。
これらのキーワードに対する実際のフォントサイズは,ブラウザの設定などによって変わってくる。たとえば,medium に対応するサイズは,ブラウザの設定で 10 ポイントにもなるし,12 ポイントにもなる。その他のキーワードに対する値も設定される。
一般に,画面出力の場合,ひとつ大きいサイズを表すキーワードは,もとの大きさに対して 1.2 倍程度の大きさになることが期待される。たとえば,medium に対応するサイズが 10 ポイントならば,large に対応するサイズは 12 ポイントになることが期待される。
次の例は,絶対サイズでフォントサイズを指定したものである。ブラウザの設定によって,適切な大きさに変わることを確認してほしい。
EM { font-size: large; }
STRONG { font-size: x-large; }
<P> <EM>活版印刷</EM>から<EM>写真植字</EM>への進歩は,出版の視覚表現に大きく貢献した。そして,<STRONG>DTP</STRONG> の登場がもう一度,出版に革命をもたらした。</P>
活版印刷から写真植字への進歩は,出版の視覚表現に大きく貢献した。そして,DTP の登場がもう一度,出版に革命をもたらした。
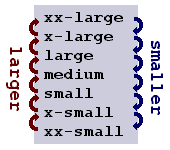
相対サイズ

相対サイズの場合も,値はキーワードで,larger または smaller である。
相対サイズでの指定では,それまでのフォントサイズが絶対サイズの指定ならば,larger によってそれよりひとつ大きい絶対サイズの値になる。たとえば,それまでのサイズが normal ならば,large のサイズになる。逆に,smaller ではそれよりひとつ小さい絶対サイズの値になる。
ただし,それまでのフォントサイズが xx-small から xx-large のいずれにも相当しない場合,ブラウザによって異なる結果が得られるであろう。たとえば,それまでのサイズを絶対サイズのいずれかに丸めてしまう,もしくは,絶対サイズの隣り合うキーワードが表すサイズの比(たとえば,normal と larger のサイズの比)をかけるまたは割るというような対処がされる。
長さ
この方法では,フォントサイズを,“長さ”を用いて直接指定してしまう。
長さの指定方法は,1.7 で詳しく述べるが,たとえば一般的に活字の大きさを表す単位“ポイント”(記号:pt)を用いて,
H1 { font-size: 20pt; }
とすることにより H1 要素のフォントサイズは 20 ポイントになる。
この指定方法では,実際のフォントサイズは原則的にブラウザの設定によらない。ただし,相対長さ指定でそれまでのフォントサイズに対しての比率を次々に指定する場合には,この限りではない。
百分率
プロパティの中には,値を百分率で指定できるものがある。百分率による指定では,パーセント記号「%」を伴う。パーセント記号の前の数値は,整数でも,小数点以下を伴っていても構わない。
プロパティが百分率指定を許す場合,何を基準とするか(何を 100% とするか)はプロパティごとに異なっている。この font-size プロパティの場合は,それまでのフォントサイズが 100% になる。
たとえば,
H1 { font-size: 16pt; }
P { font-size: 10pt; }
EM { font-size: 120%; color: green; }
<H1><EM>キラーアプリケーション</EM>と普及</H1>
<P> ある新しいものの普及には,キラーアプリケーションが欠かせない。インターネットにおけるキラーアプリケーションは言うまでもなく WWW である。これは,<EM>“インターネット”じたいが WWW を表すようになっている</EM>ことからも明らかである。</P>
キラーアプリケーションと普及
ある新しいものの普及には,キラーアプリケーションが欠かせない。インターネットにおけるキラーアプリケーションは言うまでもなく WWW である。これは,“インターネット”じたいが WWW を表すようになっていることからも明らかである。
上の出力結果から,H1 中の EM が 16×1.2=19.2[ポイント],P 中の EM が 10×1.2=12[ポイント] で出力されていることを確認してほしい。
さて,“これまでのフォントサイズ”が先ほどの絶対サイズで指定されていた場合,この百分率指定の振る舞いはどうなるのだろう。
“絶対サイズ”のところで触れたように,絶対サイズの 7 つの大きさには実際のフォントサイズが割り当てられている。百分率はその“実際のフォントサイズ”に対して乗じられる。たとえば,normal に対するサイズが 10 ポイントならば,10 ポイントに対して割合をかけることになる。
この表現は,厳密には正しくない。詳細は,継承の部分で述べる。
- IE4
- フォントサイズの百分率指定時に,計算が正しく行われないことがある。