1.7 長さの指定方法
font-size プロパティでは,値として長さを与えることができると述べた。長さの指定は,CSS においてひじょうに重要である。ここでは,それをまとめて解説する。
長さの指定方法
CSS で長さを指定する場合,その指定方法は大きく 2 つに分けられる。
- 絶対長さ指定
- 相対長さ指定
相対長さ指定は,一般に,他のプロパティの値がその指定方法における長さの基準になる。絶対長さ指定は他のプロパティとは独立に長さを定める。
ただし,いずれの指定方法であっても,次のことがらは共通である。
- 数値は整数でも,小数点以下を伴っていても構わない。
- 数値が 0 でない限り,必ず単位記号を数値の後ろに従える(数値が 0 ならば,単位はつけなくてもよい)。
- プロパティによっては負の長さを許すものもある。負の長さを与える場合,数値の直前に負号「
-」をつける。
絶対長さ指定
絶対長さ指定は,出力するデバイスがすでにわかっているときに有効な指定方法である。逆に,さまざまなデバイス(画面およびプリンタの両方というときなど)で出力される可能性があるときには,スタイルシートが柔軟性を欠いてしまう場合があり,不便になることがある。
絶対長さ指定に使われる長さの単位は次のとおり。
- センチメートル
- 単位記号は
cm。 - ミリメートル
- 単位記号は
mm。1[センチメートル]=10[ミリメートル]。 - インチ
- 単位記号は
in。1[インチ]=2.54[センチメートル]=25.4[ミリメートル]。 - ポイント
- 単位記号は
pt。印刷で使う活字の大きさの単位。CSS では,一般の長さの単位として用いる。CSS においては,72[ポイント]=1[インチ]。 - パイカ
- 単位記号は
pc。印刷でレイアウト時によく用いられる長さの単位。1[パイカ]=12[ポイント]。
font-size プロパティに対して絶対長さ指定を行った例をご覧いただこう。
H1 { font-size: 16pt; }
P { font-size: 10.5pt; }
<H1>写植と長さの単位</H1>
<P> 日本の出版現場では<DFN>級</DFN>または<DFN>歯</DFN>という単位が趨勢である。1[級]=1[歯]=0.25[ミリメートル],1 ポイントより小さい。</P>
写植と長さの単位
日本の出版現場では級または歯という単位が趨勢である。1[級]=1[歯]=0.25[ミリメートル],1 ポイントより小さい。
相対長さ指定
相対長さ指定は,主に別のプロパティの値を基準として,それに対しての割合で長さを指定する。長さをすべて相対長さで指定する場合,基準のサイズを変更することによってスケーリングが容易になり,ロバストなスタイルシートになる。長さの指定は,特に理由がない限りこちらを使うことをおすすめする。

- エム
- 単位記号は
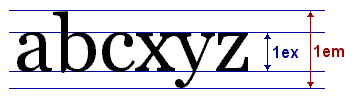
em。その時点におけるfont-sizeプロパティの値を基準とする。たとえば,その時点でフォントサイズが 12 ポイントならば,12 ポイントが 1 エムになる。ただし,font-sizeプロパティに対しては例外で,それまでのフォントサイズが 1 エムになる。font-sizeプロパティは,1 エムの長さを定めるプロパティともいえる。エムは,印刷では,“クワタ幅”と呼ばれることもある。 - エックスハイト
- 単位記号は
ex。その時点で使われているフォントの文字“x”の高さが基準になる。このエックスハイトは,同じフォントサイズであっても,使われているフォントフェイスによって異なった値を表すことがある。 - ピクセル
- 単位記号は
px。これは,出力デバイスに依存する。一般に,画面では,1 個の点の大きさ(幅および高さ)が 1 ピクセルになる。しかし,解像度の高いプリンタでは,プリンタが打つことのできるもっとも小さい点 1 個の大きさを 1 ピクセルに対応させると,1 ピクセルが表す長さはひじょうに小さくなってしまう。そこで,点何個か分の高さおよび幅を 1 ピクセルとし,自然に見えるように調整されることがある。
相対長さ指定を用いたスタイルシートをご覧いただこう。
EM { font-size: 1.2em; }
<P> CSS における単位の実装は,伝統的な印刷と異なる部分がある。たとえば,CSS においては,72 ポイントが 1 インチと定義されるが,伝統的には <EM>72.27 ポイント</EM>が 1 インチである。また,エムの定義も同様で,CSS ではフォントサイズ(文字の高さ)であるが,伝統的には<EM>文字“M”の幅</EM>をさす。</P>
CSS における単位の実装は,伝統的な印刷と異なる部分がある。たとえば,CSS においては,72 ポイントが 1 インチと定義されるが,伝統的には 72.27 ポイントが 1 インチである。また,エムの定義も同様で,CSS ではフォントサイズ(文字の高さ)であるが,伝統的には文字“M”の幅をさす。
この例から示されるように,font-size プロパティにおいて,エムを用いた長さ指定および百分率を用いた指定は同じ意味になる。
また,注意すべきは,継承で詳しく述べるが,エムやエックスハイトで指定された値(指定値)でなく,それを絶対長さに計算し直した値(計算値)が継承される点である。
- IE5
font-sizeプロパティに対するエムおよびエックスハイトを用いた長さの指定は,正確に計算されないことがある。