3.10 背景(3)
ここでは,背景に関する短縮プロパティと,いくつかの背景に関するプロパティの関係について触れていこう。
background 短縮プロパティ
background 短縮プロパティは,背景に関するプロパティ,すなわち,background-color プロパティ,background-image プロパティ,background-attachment プロパティ,background-repeat プロパティおよび background-position プロパティを一括して指定するものである。
background: background-color background-image background-attachment background-repeat background-position;
このプロパティに与える値は,前述した 5 つのプロパティの与え方に準ずる。値は順不同でよく,5 つのプロパティに対する値のうち,少なくとも 1 つが与えられていればよい。また,値の適用も,5 つの背景に関するプロパティの値の適用のされ方に準ずる。このプロパティで,省略された(background-color などの)プロパティに相当する値に関しては,初期値に戻される(背景に関する 5 つのプロパティは,値の継承を行わない)。
たとえば,background 短縮プロパティを用いた次の宣言
background: url(bg_img.png) top right repeat-y;
は,以下のような宣言群と同等である。ただし,指定されなかった background-color および background-attachment プロパティの値に関しては,それぞれ初期値の transparent および scroll が指定されたのと同じである。
background-image: url(bg_img.png); background-position: top right; background-repeat: repeat-y;
ここで,background 短縮プロパティを使用した例を見ておこう。
H3 { border-bottom: thin dotted #F93; padding: 0.2em; }
P { margin-left: 10%; padding: 0.2em; line-height: 1.3; border-left: thin solid #69F; background: #CCC url(f_bg_box.gif) top left repeat-y; }
<H3>SMTP と POP</H3>
<P>SMTP は Simple Mail Transfer Protocol,POP は Post Office Protocol の略で,それぞれ電子メールの送信・受信に一般的に用いられているプロトコルである。しかし,SMTP はいつの間にか添付ファイルつきなどという「複雑な」メール メッセージも扱うようなった。最初は「最低限の機能で,シンプルに」実装したプロトコルが,いつの間にか複雑なものになっていくのは,設計者からすれば嬉しい誤算なのだろうか。</P>
SMTP と POP
SMTP は Simple Mail Transfer Protocol,POP は Post Office Protocol の略で,それぞれ電子メールの送信・受信に一般的に用いられているプロトコルである。しかし,SMTP はいつの間にか添付ファイルつきなどという「複雑な」メール メッセージも扱うようなった。最初は「最低限の機能で,シンプルに」実装したプロトコルが,いつの間にか複雑なものになっていくのは,設計者からすれば嬉しい誤算なのだろうか。
背景に関するプロパティの関係
ここまで,背景に関する 5 つのプロパティと,これらを一括で指定する短縮プロパティを紹介した。ここでは,これらの間の関係について何点か触れておくことにする。
background-repeat プロパティと background-position プロパティ

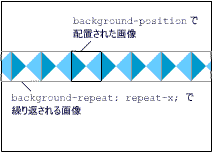
background-position プロパティで,背景画像の位置を指定した場合,background-repeat プロパティの値が no-repeat であれば,背景画像は指定された位置に 1 つだけ表示される。ここで,background-repeat プロパティがそれ以外の値の場合,まず,background-position プロパティで指定した位置に画像が配置され,それから background-repeat プロパティの値に応じて画像が繰り返し表示される。
たとえば,background-position プロパティで画像を下部中央に配置し,background-repeat プロパティで repeat-x を指定した場合は,その下部中央に指定した画像の位置から,左右に画像が繰り返し表示される。
background-attachment プロパティと background-position プロパティ
background-attachment プロパティの値が fixed の場合,背景画像の位置は“その要素のパディング領域を含めた内側”を基準に決められるのではなく,(Web ブラウザでの出力を考えるならば)ブラウザの表示領域に対して配置され,固定される。たとえば,
BODY { background: #9FC url(logo.gif) right bottom no-repeat fixed; }
の場合,ひとつだけ表示される背景画像は BODY 要素のボックスの,パディング領域の右下隅ではなく,ブラウザの表示領域の右下隅に固定される。