3.9 背景(2)
背景画像に関しては,その出力のさせ方を指定するプロパティがいくつかある。ここでは,それらを紹介する。
背景画像の敷き詰め:background-repeat プロパティ
bakground-repeat プロパティは,background-image プロパティで指定した背景画像がどのように要素のボックスに敷き詰められるかを指定する。
background-image: キーワード);
このプロパティは,
- すべての要素に適用される。
- 初期値は,キーワード
repeatである。 - プロパティの値は,継承されない。
キーワードは,次の中から 1 つを指定する。
repeat- 背景画像は格子状に敷き詰められる。
repeat-x- 背景画像は横方向にのみ繰り返される。
repeat-y- 背景画像は縦方向にのみ繰り返される。
no-repeat- 背景画像はただ 1 つだけ表示され,繰り返し・敷き詰めは行われない。
背景画像の敷き詰めを変えた例を見てみよう。ここで使用する画像“f_bg_grd.gif”は,16×16 ピクセルのサイズで,縦方向に青から銀色へのグラデーションがかけてあるというものである。
H3 { border-bottom: 1px solid #960; padding: 0.2em; background-image: url(f_bg_grd.gif); background-repeat: repeat-x; /* 横方向にのみ繰り返す */ }
<H3>DHCP(動的ホスト構成プロトコル)</H3>
DHCP(動的ホスト構成プロトコル)
背景画像の位置:background-position プロパティ
background-position プロパティは,背景画像の位置を指定する。
background-position: 長さまたは百分率 長さまたは百分率;background-position: キーワード;
このプロパティは,
- ブロックボックスをつくる要素および置換要素(画像など)に適用される。
- 初期値は,
0% 0%である。 - プロパティの値は,継承されない。
background-position プロパティは,上記のように背景画像の位置を長さまたは百分率で指定する方法と,キーワードで指定する方法がある。
長さまたは百分率で指定する場合
長さまたは百分率で指定する場合は,背景画像を配置しようとする要素のボックスの,パディング領域より内側(以下,“配置される領域”と呼ぶこともある)を考える。パディング領域の左上隅を原点として配置する。これらの場合,通常 2 つの値を空白で区切って与えるが,これらはそれぞれ“横”,“縦”の位置に対応する。
長さを与える場合は,背景画像の左上隅を前述の原点からの位置で指定する。たとえば,
background-position: 60px 40px;
の場合,背景画像の左上隅は,配置しようとしている要素のボックスのパディング領域の左上隅から右に 60 ピクセル,下に 40 ピクセルの位置になる。
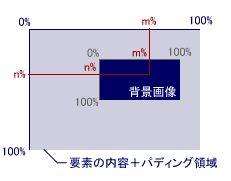
百分率で与える場合は,その基準は背景画像を配置しようとするボックスの,パディング領域を含めた内側の長さが基準になる。この領域において,左上隅を“横:0%,縦:0%”,右上隅を“横:100%,縦:0%”,左下隅を“横:0%,縦:100%”,右下隅を“横:100%,縦:100%”のように定める。配置される背景画像も,同様にして左上隅を“横:0%,縦:0%”,右下隅を“横:100%,縦:100%”のように考える。ここで,m と n を数値として
background-position: m% n%;

と与えた場合を考えてみる。このとき,“背景画像の‘横:m%,縦:n%’の位置が,配置される領域の‘横:m%,縦:n%’と一致する”ように配置される。すなわち,“背景画像と配置される領域の相対的な位置が一致する”ように配置される。
“0% 0%”ならば要素の左上が画像の左上に一致,“100% 100%”ならば要素の右下が画像の右下に一致する。“50% 50%”では要素の中央が画像の中央に一致,つまり要素の中心に画像が配置される。
もう少し具体的な例を示しておくと,配置される領域を横 400 ピクセル,縦 300 ピクセルとし,配置すべき画像が横 200 ピクセル,縦 100 ピクセルであるとき,
background-position: 60% 40%;
では,配置される領域の左から 240 ピクセル,上から 120 ピクセルの位置と,背景画像の左から 120 ピクセル,上から 40 ピクセルの位置が重なるように配置される。
ところで,長さまたは百分率で位置を指定する場合,横方向が長さ,縦方向が百分率(あるいはその逆)という与え方,たとえば
background-position: 1cm 40%;
でも構わない。この場合,画像の左辺が配置される領域の左端から 1cm 右方になり,画像の上から 40% の位置が配置される領域の上端から 40% の位置と一致する。
また,この与え方では,横方向・縦方向と 2 つの値を組にするが,2 つめの値を省略し 1 つだけ値を与えるのでも構わない。この場合,縦方向は自動的に“50%”にセットされる。
さらに,長さを与える場合でも,百分率を与える場合でも,負の値を与えることが許されている。
キーワードで指定する場合
キーワードで指定する場合は,以下にあげる組み合わせが許されている。それぞれ,百分率での指定に対応している。
left top,top left- 左上隅。0% 0%。
top,center top,top center- 中央上。50% 0%。
right top,top right- 右上隅。100% 0%。
left,left center,center left- 左中央。0% 50%。
center,center center- 中央。50% 50%。
right,right center,center right- 右中央。100% 50%。
left bottom,bottom left- 左下隅。0% 100%。
bottom,center bottom,bottom center- 中央下。50% 100%。
right bottom,bottom right- 右下隅。100% 100%。
background-position プロパティの簡単な例を示しておこう。
P { line-height: 1.3; background-image: url(f_bg_sec.gif); background-repeat: no-repeat; background-position: center center; /* 背景画像を 1 つだけ,ボックスの中央に表示 */ }
<H3>通信の暗号化</H3>
<P> インターネットでは,何も対策を施さなければ,通信の内容を盗み見ることは比較的容易である。プライバシーに関わる通信を盗聴されて悪用される可能性があるのはもちろん,パスワードを盗聴され,不正な侵入を行われる,さらには,さらなるクラッキングの踏み台にされるなどの可能性もある。それに対処すべく,暗号化通信が行われる。とくに分類せず列挙するならば,IPsec,Secured Shell(SSH),APOP,SSL などがある。</P>
通信の暗号化
インターネットでは,何も対策を施さなければ,通信の内容を盗み見ることは比較的容易である。プライバシーに関わる通信を盗聴されて悪用される可能性があるのはもちろん,パスワードを盗聴され,不正な侵入を行われる,さらには,さらなるクラッキングの踏み台にされるなどの可能性もある。それに対処すべく,暗号化通信が行われる。とくに分類せず列挙するならば,IPsec,Secured Shell(SSH),APOP,SSL などがある。