2.1 継承
CSS を効率的に利用するにあたって,継承という考え方はひじょうに重要な役割を持っている。
要素の関係
文書言語において,ある要素 A に含まれる要素 B は,A の下位要素という。たとえば,次の例において,EM および DFN の 2 つの要素は,いずれも P の下位要素である。
<P> 一般に,波動方程式は,<EM>時間に関して正弦波的な挙動を仮定</EM>することにより,<DFN>ヘルムホルツの方程式</DFN>に帰着する。</P>
また,上の例 P ならびに EM および DFN の関係のように,他の要素を経ずに,直接ある要素の下位要素となっている要素を,特に子要素という。
<OL>
<LI>惑星は,太陽を 1つの焦点とする楕円軌道を描く。
<LI>太陽と惑星とを結ぶ線分が単位時間に掃引する面責は惑星ごと一定である(<DFN>面積速度一定</DFN>)
<LI>惑星の公転周期の 2乗は,その惑星の楕円軌道の半長軸の 3 乗に比例する。
</OL>
上の例で,3 つの LI,および DFN 要素は OL 要素の下位要素である。とくに,3 つの LI 要素は OL 要素の子要素である。DFN 要素は 2 つめの LI 要素の子要素である。
いっぽう,その逆の関係に上位要素および親要素がある。A が B の下位要素ならば,B は A の上位要素である。C が D の子要素なら,D は C の親要素である。
先ほどの例では,3 つの LI 要素の親要素は OL 要素(上位要素でもある)である。DFN 要素については,2番めの LI 要素および OL 要素が上位要素にあたり,とくに親要素は 2 番めの LI 要素である。
継承とは

1.2 で述べたように,CSS においては,すべての要素はすべてのプロパティを持っていると考える。したがって,明示的に値を宣言しなくても,プロパティには何らかの値がセットされる。
プロパティに対して宣言を行わなかった場合,そのプロパティの値はプロパティごとに次のいずれかの方法でセットされる。
- 親要素における値がそのまま使われる。
- プロパティごとに定められた初期値を使う。
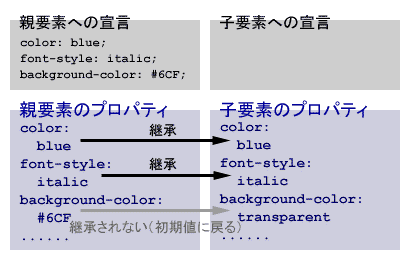
前者をプロパティの値の継承という。Chapter 1 で紹介したもので,継承されるプロパティは,color,font-size,text-align,text-indent,line-height,font-family,font-style および font-weight の各プロパティである。
いっぽう,継承されないプロパティは,background-color,text-decoration および text-shadow の各プロパティである。ただし,text-decoration および text-shadow プロパティには,装飾は継続されるという“例外”がある。
一般に,波動方程式は,時間に関して正弦波的な挙動を仮定することにより,ヘルムホルツの方程式に帰着する。
のように,EM 要素の color プロパティの値は,親要素である P の値 blue を継承して,青色で出力される。これは,当然のことと思われるが,逆に,指定しなかったときのプロパティの振る舞いが“当然”に感じられるように,プロパティごとに継承するか,しないかが定められている。
明示的な継承
プロパティには,継承がされるもの,されないものがあるが,継承されないプロパティでも,親要素のプロパティの値を継承させると都合がよい場合がある。また,後述するカスケーディングとの関係で,値を強制的に継承させるとうまくゆく局面も生じるかもしれない。
このような場合のために,すべてのプロパティは値としてキーワード inherit をとることが許されている。この値によって,そのプロパティの値は,親要素から継承された値にセットされる。
たとえば,継承されないプロパティである background-color プロパティに対して,
P { background-color: #CCF; }
LI { background-color: #FCC; }
DFN { background-color: inherit; }
という状況であれば,P の子要素である DFN 要素の background-color プロパティの値は #CCF に,LI の子要素である DFN 要素の background-color プロパティの値は #FCC に,それぞれ継承されてセットされるようになる。
これまで紹介したプロパティにも inherit の指定は可能である。また,以降,プロパティの解説時に値として inherit をとることができるという記述は省略する。
- IE4, 5, 5.5, 6; Op6
- プロパティに対する値
inheritはサポートされない。