1.11 フォントの種類の指定
1.6 では,フォントサイズの指定を扱った。ここでは,フォントそのものを指定する方法と,その基本的な考え方を解説する。
フォントファミリ,フォントフェイス

フォントファミリとは,フォントのひとまとまりである。一般に,同じフォントファミリに属するフォントは,同様のデザインになっている。代表的なフォントファミリに,Helvetica,Arial,Times New Roman,Century などがある。
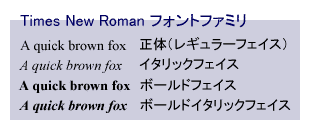
たとえば,Times New Roman フォントファミリを例にとると,そこには,正体,イタリック体,ボールド体,ボールドイタリック体などが含まれる。こういった個々のフォントはフォントフェイスという。フォントファミリは,似たデザインのフォントフェイスの集まりとも言える。
フォントファミリ:font-family プロパティ
フォントファミリは,font-family プロパティで指定する。
font-family: フォントファミリ, フォントファミリ, ...;
このプロパティは,
- すべての要素に適用される。
- 初期値は,ブラウザが設定するフォントファミリである。
- その要素で
font-familyプロパティを指定しなかった場合,それまで(親要素)と同じフォントファミリが使われる。
フォントファミリは,カンマ区切りリストで与えられる。一般に,先に書かれたものほど優先順位が高い。通常,最初に書かれたフォントファミリのフォントフェイスを使おうとするが,
- システム中にインストールされていない
- そのフォントフェイス中に該当する文字(グリフ)がない
- フォントのデータをダウンロードできない
といった場合,次に書かれたフォントファミリを使おうとする。ついに最後に書かれたフォントファミリを使うことができなくなった場合には,ブラウザのデフォルトフォントが使われる。
フォントファミリ名は,途中に空白を挟む場合は引用する。引用符は,単一引用符「'」,二重引用符「"」のいずれでも構わない。
実際に与え方の例を見ておくことにしよう。
たとえば,フォントファミリとして Chicago を指定するのであれば,その宣言は,
font-family: Chicago;
となる。いっぽう,Times New Roman は,空白を含むので,
font-family: "Times New Roman";
となる。このように引用符を使う場合,STYLE 属性によって指定する場合は注意が必要である。すなわち,属性値をくくる引用符と同じものを使わない。
<ELEMENT STYLE="font-family: 'Times New Roman';">
ここで,Times New Roman を二重引用符でくくると,どこまでが STYLE 属性の値なのかわからなくなってしまう。
次は,複数のフォントファミリを与える場合である。まず,Helvetica を指定し,これが使用不可能な場合は Arial とするならば,
font-family: Helvetica, Arial;
また,Arial を使用するが,そこにない文字は MS Pゴシック または Osaka を使うのならば,
font-family: Arial, "MS PGothic", Osaka;
と書く。
フォントファミリは,たったひとつだけ与えたのでは,相手方システムにフォントがないときなどに,デフォルトフォントに戻されてしまい,せっかくフォントファミリを指定した意味が薄くなってしまう。したがって,フォントファミリは,いろいろなシステムを考えて,できるだけの“代替候補”をあげておくのがよい。たとえば,
font-family: "MS PGothic";
では不じゅうぶんといえ,
font-family: "MS PGothic", Osaka, "MS Gothic", Gothic;
のように,これがなかったらその次,その次,……,のように指定して,デザインが多くの人に伝わるようにすることが望ましい。
一般フォントファミリ
font-family プロパティでは,優先順位をつけてフォントファミリを列挙するが,これですべてを尽くすのは難しい。このとき,ブラウザのデフォルトフォントになるという“最悪のケース”を防ぐために,一般フォントファミリ(ジェネリックフォントファミリ)を導入する。
一般フォントファミリは,フォントの分類を表すキーワードで,これらはいずれもブラウザによって,環境に応じて適切なフォントに関連づけられている。この一般フォントファミリを font-family プロパティのカンマ区切りリストの最終候補にしておくことにより,“最悪のケース”は回避される。
一般フォントファミリは,次の 5 つである。
serif- セリフ体。一般に,字画の線の太さが均一でなく,字画の最後に“セリフ(うろこ)”がつく。たとえば,Times New Roman,Century,Minion Web,MS P明朝,リュウミンL−KL。
sans-serif- サンセリフ体。一般に,字画の太さは比較的均一で,字画は装飾性に乏しい。たとえば,Helvetica,Arial,Verdana,MS Pゴシック,Osaka。
cursive- 草書体。一般に,続け字風で,筆記体はこれに含まれる。たとえば,Caflisch Script,Zapf-Chancery。
fantasy- ひじょうに装飾的なフォント。たとえば,Alpha Geometrique,Critter。
monospace- 固定ピッチフォント。たとえば,Courier,monotype.com,MS ゴシック,Osaka−等幅。
たとえば,次のような指定を行えば,フォントに関する再現性はひじょうによいものとなる。
font-family: "MS PGothic", Osaka, "MS Gothic", Gothic, sans-serif;

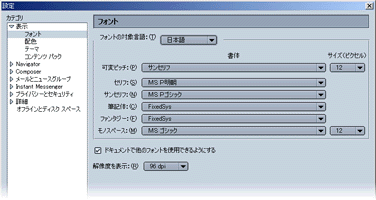
ブラウザによっては,一般フォントファミリに対して,システムのどんなフォントを割り当てるかを決めることができる。右図は Windows 版 Netscape 6.2 での設定画面である。このほかにも,Opera 6,Mac OS 版 Internet Explorer 5 でこのような設定が可能であることを確認している。
最後に,font-family プロパティの例をご覧いただく。
H1 { font-family: Verdana, Chicago, Arial, sans-serif; }
P { font-family: "MS PMincho", RyuminL-KL, "MS Mincho", Mincho, serif; }
CODE { font-family: "Courier New", Courier, monospace; }
<H1>Semaphore</H1>
<P> セマフォは腕木信号機の意で,マルチタスクの OS で共有資源の分配に重要な考え方である。セマフォには 2 つのオペレーション,<CODE>P()</CODE> および <CODE>V()</CODE> があり,共有資源を利用するタスクの数を制限する。</P>
Semaphore
セマフォは腕木信号機の意で,マルチタスクの OS で共有資源の分配に重要な考え方である。セマフォには 2 つのオペレーション,P() および V() があり,共有資源を利用するタスクの数を制限する。