1.9 行送り
画面または紙面に文字がびっしり書かれていると,圧迫感を感じるものである。テキストに“行間”をとることで読みやすい文書づくりが可能である。
行送り:line-height プロパティ
行送りを決定する重要なプロパティが line-height プロパティである。与え方は次のいずれかである。
line-height: 長さ;line-height: 百分率;line-height: 倍率;line-height: normal;
このプロパティは,
- すべての要素に適用される。
- 初期値は,キーワード
normalである。 - その要素で
line-heightプロパティを指定しなかった場合,それまで(親要素)と同じ行送りになる。

簡単のために,行中に,画像および上付き・下付きなどの文字が含まれないとして話を進める。
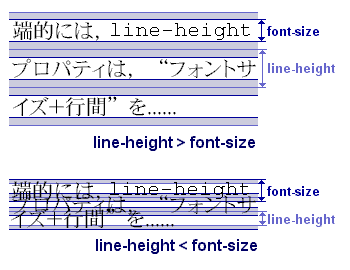
端的には,line-height プロパティは,“フォントサイズ+行間”を定めるものである。負の値は許されない。line-height プロパティの値が font-size プロパティの値より大きければ,その差が行間になる。逆に,line-height プロパティの値が font-size プロパティの値より小さいと,“フォントサイズ+行間”がフォントサイズより小さくなるから,隣り合う行が重なるということが起こりうる。
また,行中に異なる行送りの値をもつ部分が存在する場合,もっとも大きいものがその行の行送りとなる。
これから,それぞれの指定方法について解説していこう。
長さによる指定
行送りを,単位を伴った長さで与える。
フォントサイズが絶対長さで与えられていない場合は,この方法で行送りを絶対長さで与えることをおすすめしない。なぜなら,フォントサイズがブラウザの設定で変化しうる状況だと,図らず font-size の値が line-height の値を上回ってしまうからである。したがって,相対長さ(エム,エックスハイト)で与えるのが無難といえる。
次の HTML に対して,3つの異なったスタイルシートを適用させた出力を示しておく。
<P> プログラミング言語の観点から見たとき,WYSIWYG エディタの出力する HTML は,さしずめ C コンパイラが出力するアセンブリ言語のコードである。だが,HTML に関しては,WYSIWYG エディタという“処理系”が,エラーつきのコードを吐き出すというきわめてお粗末な状況なのである。</P>
まずは,フォントサイズ,行送りとも絶対長さ指定。
P { font-size: 10pt; line-height: 13pt; }
プログラミング言語の観点から見たとき,WYSIWYG エディタの出力する HTML は,さしずめ C コンパイラが出力するアセンブリ言語のコードである。だが,HTML に関しては,WYSIWYG エディタという“処理系”が,エラーつきのコードを吐き出すというきわめてお粗末な状況なのである。
次に,フォントサイズは絶対サイズ,行送りは相対長さ指定。
P { font-size: medium; line-height: 1.3em; }
プログラミング言語の観点から見たとき,WYSIWYG エディタの出力する HTML は,さしずめ C コンパイラが出力するアセンブリ言語のコードのようなものである。だが,HTML に関しては,WYSIWYG エディタという“処理系”が,エラーつきのコードを吐き出すというきわめてお粗末な状況なのである。
最後に,フォントサイズは絶対サイズ(ブラウザの設定で変化する),行送りは絶対長さ(ブラウザの設定で変化しない)である。先に述べたような状況になるか試してみよう。
P { font-size: medium; line-height: 13pt; }
プログラミング言語の観点から見たとき,WYSIWYG エディタの出力する HTML は,さしずめ C コンパイラが出力するアセンブリ言語のコードである。だが,HTML に関しては,WYSIWYG エディタという“処理系”が,エラーつきのコードを吐き出すというきわめてお粗末な状況なのである。
百分率で指定
百分率で指定する場合,100% とするのはその要素の font-size プロパティの値である。すなわち,エムによる相対長さ指定と同じ意味になる。
倍率で指定
倍率で指定する場合,その要素の font-size プロパティの値を 1 として,行送りがその何倍になるかを指定する。単位は伴わない。見かけ上,百分率指定と同じである。
だが,百分率で指定した場合,途中でフォントサイズを変更しても行送りは変化しない。たとえば,
P { font-size: 10pt; line-height: 130%; }
EM { font-size: 12pt; }
において,
<P> インターネットの普及・発展は,めざましいものがある。いずれは,すべてのものに IP アドレスが割り当てられ,さらには,<EM>IP 上にすべてのものがのってしまう</EM>かもしれない。</P>
の EM 要素部分の行送りは 12[ポイント]×1.3=15.6[ポイント] ではなく,その外の P で指定された 10[ポイント]×1.3=13[ポイント] である。実際,次のように出力される。
インターネットの普及・発展は,めざましいものがある。いずれは,すべてのものに IP アドレスが割り当てられ,さらには,IP 上にすべてのものがのってしまうかもしれない。
考えれば明らかなように,ここでフォントサイズを 13 ポイントを超えて指定すると,行が重なる可能性が生じてしまう。
いっぽうで,倍率で指定した場合は,フォントサイズが変更されると,行送りはその倍率を用いて計算し直される。すなわち,先ほどのスタイルシートを
P { font-size: 10pt; line-height: 1.3; }
EM { font-size: 12pt; }
と変更すれば,EM 要素部分の行送りは 15.6 ポイントになる。
インターネットの普及・発展は,めざましいものがある。いずれは,すべてのものに IP アドレスが割り当てられ,さらには,IP 上にすべてのものがのってしまうかもしれない。
倍率指定のほうがスタイルシートはロバストになるが,パラグラフ中でフォントサイズが次々に変更されると,行ごとに行送りが変わってしまい,ちぐはぐな印象を受けかねない。逆に,百分率指定では,スタイルシートの設計に注意が必要になるが,行送りは揃えられる。
キーワード normal で指定
キーワード normal で指定した場合は,行送りは倍率指定と同じ方法で計算され,その倍率はブラウザが定めるものとなる。たとえば,1.0〜1.2 程度の値が用いられる。