Section 2:XHTML の基本
ここでは,XHTML におけるマークアップの基本を解説する。
要素のマークアップ
Section 1 で,XHTML は文書中の各部分を“要素”として,これをマークアップで示すということを述べた。では,このマークアップはどのように行うのか。
まずは,次のようなテキストを考えよう。
批判と罵倒
言論は自由だ。だから,批判は大いに結構だ。だが,批判を騙って罵倒するのは,卑怯である。
論客を気取り,批判の名を借りて,相手の人間性を否定し,罵倒する。相手がその虚しさに無視を決め込めば,反論なきにつき正論だと勝ち誇る。はたしてこれを,批判というか。これを行う人間を,論客と呼べるか。
上記のテキストは,1 つの見出しと,2 つのパラグラフからなる。これを,XHTML の書き方に従って,マークアップしてみよう。
要素のマークアップに用いるのは,タグと呼ばれる処理符号である。タグには,
- “
<”で始まり“>”で終わる開始タグ - “
</”で始まり“>”で終わる終了タグ - “
<”で始まり“/>”で終わる空要素タグ
の 3 種類がある。それぞれ,
- 開始タグは,要素がそこから始まることを示す
- 終了タグは,要素がそこで終わることを示す
- 空要素タグは,中身のない要素がそこにあることを示す
という役割がある。
先ほどのテキストのマークアップは,それぞれ,見出しおよびパラグラフの始めと終わりにタグを書き込み,要素がそこにあるということを示せばよい。
タグの“中身”には,まず“要素の種類を表す名前”が書かれる。要素の種類は,言うまでもなく,パラグラフ,見出し,箇条書き,……,である。それを表す名前は,たとえば,
- 見出し(もっとも大きい見出し)は
h1 - パラグラフは
p
などと決められている。要素の種類名は,XHTML では小文字で書く。さてここで,見出し,パラグラフは,中身(となるテキスト)があるので,開始タグと終了タグを用いてマークアップする。h1 要素(見出しの要素)の開始タグは <h1>,終了タグは </h1> である。また,p 要素(パラグラフの要素)の開始タグは <p>,終了タグは </p> である。
これらを用いて,先ほどのテキストは次のようにマークアップされ,見出しおよび 2 つのパラグラフの要素からなっていることが示される。
<h1>批判と罵倒</h1>
<p> 言論は自由だ。だから,批判は大いに結構だ。だが,批判を騙って罵倒するのは,卑怯である。</p>
<p> 論客を気取り,批判の名を借りて,相手の人間性を否定し,罵倒する。相手がその虚しさに無視を決め込めば,反論なきにつき正論だと勝ち誇る。はたしてこれを,批判というか。これを行う人間を,論客と呼べるか。</p>
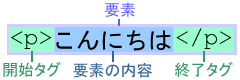
ここで,要素は,図 2.1 のように,開始タグの“<”から終了タグの“>”までである。タグは要素の一部である。開始タグかと終了タグにはさまれた部分を,要素の内容という。空要素タグは,後に例と共に説明するが,内容は持たず,それ自身が 1 つの要素である。
要素の内容がまた別の要素を含むこと(入れ子)もある。たとえば,先ほどのテキストの,“批判を騙って罵倒するのは,卑怯である”という部分が強調語句であるとする。強調語句の要素の種類名は em で,この部分を,
<p> 言論は自由だ。だから,批判は大いに結構だ。だが,<em>批判を騙って罵倒するのは,卑怯である</em>。</p>
と書く。ここで,p 要素の内容として,em 要素が含まれている。XHTML では,要素ごとに,その内容に何を含んでよいかが決まっている。要素の内容として,テキストを含んではいけない要素もある。これに関しては,その都度説明することにしよう。
要素と属性
詳しくはあとで説明するが,ハイパーリンクを張ることを考えてみよう。ハイパーリンクを張るには,その行き先を指定する必要がある。さまざまな WWW ページでそうであるが,ハイパーリンクの張られた部分のテキスト(ハイパーリンクの要素の内容)には,その行き先は書かれていない。この,ハイパーリンク先のような,要素の性質となる情報および補助的な情報は,一般に属性(アトリビュート)で指定される。
属性は,
属性名="属性値"
属性名='属性値'
の形で書く。属性は,要素の開始タグまたは空要素タグの,要素の種類名あとに空白で区切って書く(終了タグには属性は書かれない)。たとえば,ハイパーリンク部分は a 要素で表され,その行き先は,href 属性で表される。“Academic HTML”という句に,http://www.tg.rim.or.jp/~hexane/ach/ へのハイパーリンクを設定するときは,
<a href="http://www.tg.rim.or.jp/~hexane/ach/">Academic HTML</a>
と書く。XHTML では,属性名は小文字で書く。
ひとつのタグの中に,複数の属性が書かれることもある。このとき,それぞれの属性は空白で区切られる。属性の指定は,順序を問わない。ただし,1 つの要素で同じ属性を複数回指定してはならない。
属性は,要素の種類ごとに,どんなものがあるのかが決められている。また,属性ごとに,どのような値を指定すればよいかも決まっている。これについても,その都度説明する。
XHTML では,HTML と異なり,いかなる場合も属性値の引用符は省略できない。