Section 1:XHTML とは
まずは,はやる気持ちをおさえて,XHTML とは何か,それから,XHTML の基本的な考え方について触れることにしよう。
XHTML とは
XHTML は,Extensible HyperText Markup Language(エクステンシブル ハイパーテキスト マークアップ ランゲージ)のことである。“extensible”は“拡張可能な”,“language”は“言語”であることはよいとして,“hypertext”と“markup”について説明しよう。
ハイパーテキスト(hypertext)は,複数のテキストを関連付けてまとめる考え方,またはそのような考え方が実現されているテキストのことである。これは,つまり,WWW ページの性質そのものである。WWW ページでは,ハイパーリンクという機構(簡単には,特定の語句や画像をクリックすると別の文書に飛ぶ機構)を用いて,複数の,もっと言えば世界中の WWW ページが相互に関連付けられて,まとめられている。
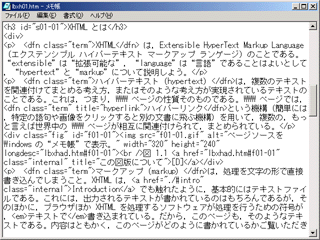
マークアップ(markup)は,処理を文字の形で直接書き込んでしまうこと。XHTML は,Introduction でも触れたように,基本的にはテキストファイルである。これには,出力されるテキストが書かれているのはもちろんであるが,そのほかに,ブラウザほか XHTML を処理するソフトウェアが処理を行うための符号が,テキストで書き込まれている。だから,このページも,そのようなテキストである。内容はともかく,このページがどのように書かれているかご覧いただきたい(Internet Explorer では[表示]メニューの[ソース],Netscape では[表示]メニューの[ページ ソース],Opera では[表示]メニューの[ページのソースを表示])。図 1.1 ように,今ご覧になっているテキストに混じって,「<」「>」で囲まれた文字列などがご覧いただけるだろう。これが処理符号であり,ブラウザなどはこれを解釈して出力などを行う。ご覧になっているブラウザ出力は,この処理符号が解釈されて,その指示する処理が実行されたものである。しかして,処理符号は消え去っている。
まとめると,XHTML は,
- WWW ページの特徴であるハイパーリンクの機構を提供し,ハイパーテキストを記述する
- 基本的にテキストであり,それにブラウザなどのための処理符号をテキストで書き込む
言語である。言語といっても,自然言語のようなものでもなければ,プログラミング言語のようなものでもない。基本は,“出力させたいテキストを,適切にマークアップすること”であり,そのためには,“書いているテキストの構造を考える”ことが必要である。ただし,WWW ページにおいては,何よりも伝えようとする内容が重要であることは言うまでもない。
マークアップのことを,マーク付けということもある(日本工業規格(JIS)では,この呼び方が使われている)。
XHTML の基本的な考え方
XHTML を記述することは,基本的には,“テキストを適切にマークアップすること”である。ここで問題になるのは,“どのような考え方でマークアップするのか”である。
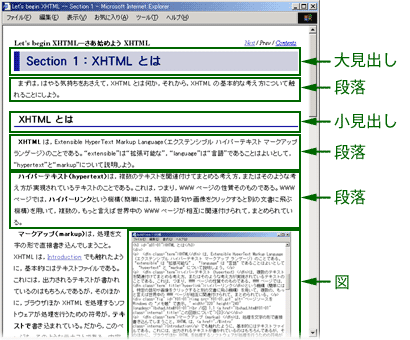
文書(このページでも構わない)を考えて見ていただきたい。文書は,いろいろな部分から構成されている(図 1.2)。パラグラフ(段落),大見出し,小見出し,箇条書き,強調語句,表,図版,などなど……。XHTML は,基本的にはテキストファイルである。テキストファイルは,文字の羅列でしかない。そのようないろいろな部分からなる文書が,テキストファイルで書かれているとき,人間が見れば,何とかどの部分が見出しであるとかは判別できるが,コンピュータではそう簡単にはいかないだろう。だから,どれがどんな部分かを処理符号として書き込んで(マークアップによって)教えてあげるのである。たとえば,
- ある部分がパラグラフならば,それがパラグラフであるとマークアップする
- ある部分が見出しならば,それが見出しであるとマークアップする
- ある部分が箇条書きならば,どの範囲がひとまとまりの箇条書きで,それぞれ項目はどの範囲かをマークアップする
のである。このマークアップによって,ブラウザであればどの部分が段落であるかを知り,どの部分が見出しであるかを知って,適切に体裁を整えて出力してくれる。
XHTML では,文書中の各部分は,要素(エレメント)と呼ばれる。文書中のパラグラフは要素である。見出しも要素である。箇条書きも要素である。表も要素である。……。XHTML では(さらに一般に,XML では),文書中の各部分がどんな要素かを示すためにマークアップする。XHTML には,文書の各部分を表す要素のほかに,文書の情報を表す要素,その他処理のための要素がある。
さてここで,これらのマークアップは,“パラグラフである”“見出しである”ことをことを示すだけで,“見出しの文字は大きい”などの意味を一切含まないことに注意されたい。ブラウザは,あくまで“見出しである”と書いてあるから見出しらしく出力しているにすぎない。しかしこれではみじめなので,文書の体裁を整える機構が別に提供される。それがスタイルシートである(これについては Section 15 および Section 16 で説明する)。ちなみに,以前の HTML では,“どのように出力させるか”(文字の色を変える,文字の大きさを変える,背景色を指定するなど)をマークアップとして記述できたが,XHTML 1.1 ではこのようなマークアップは一切できなくなる(たとえ使用して,あるブラウザで思いどおりに出力されたとしても,それは XHTML 1.1 として正しいものではなく,今後 XHTML を解釈するソフトウェアで処理できないゴミのようなデータになってしまうかもしれない)。どのように出力されるかということに関して,従来 HTML のマークアップとして記述していたものは,(2005 年 5 月)現在,ほとんどすべてスタイルシートで行うことができるので,必要ならばスタイルシートを習得されたい。