Section 15:スタイルシートの利用(1)
スタイルシートは,文書を出力させるときの規則を書いたものである。ここでは,スタイルシートの役割と,それを記述するためのスタイルシート言語について説明する。スタイルシートそのものについては,Let's begin CSS などのチュートリアルを参考にされたい。
スタイルシートの役割
Section 1 でも説明したように,XHTML では“文書中の部分がどんな部分か”ということをマークアップで示す。これは,“文書中のどの部分がどう表示される”ということを示すのに比べて,直接的でない。
スタイルシートは,このように記述された XHTML のような文書が出力されるときの表現を与える。その方針は,たとえば,“h1 要素(見出し)は,大きな文字,栗色,中央揃えで”とか,“p 要素は行間を広めにとって,左側に余白をとって”のように,“文書中の要素の種類などに表現方法を結びつける”というものである。
同一の文書をさまざまなメディアに
この直接的でない方法は,“XHTML は必ずしも(PC やワークステーションの)ブラウザで出力させるとは限らない”ことを考えると利点が見えてくる。
- 今や携帯端末(携帯電話や PDA)で WWW ページを閲覧することができるが,表示性能は PC やワークステーションに比べて貧弱である。ならば,携帯端末に最適化されたスタイルシートを用意して,表示性能相応に閲覧しやすくすることは考えられないか。
- テキスト読み上げで WWW を閲覧するとき(視覚障害がある方にとって WWW は強力な情報入手メディアである;また家事をしながら WWW のニュースを聞きたいということもあるかもしれない),その読み上げ方をスタイルシートで指定して,音声でもページの内容がよく伝わるようにできないか。
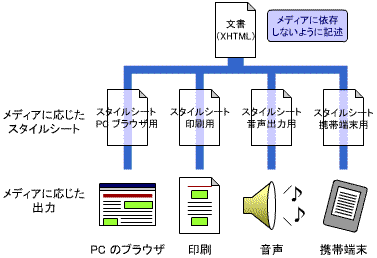
すなわち,ひとつの文書を,さまざまな出力メディアに適したスタイルシートを用意して利用できるだろうということである(図 15.1)。もし,文書中に“文字を大きく”のような指示がかかれていたら,文字を大きくできないメディアでは意味がなくなってしまう。だから,文書はできるだけメディアによらない方法で記述して,それをさまざまなメディアに適するように加工するという手法を採るのである。この“メディアによらない方法”として,XHTML では“文書の構造”を示すことになっている。
“構造”と“表現”を分けてサイト構築を効率的に
一方,この方法は,文書の“内容・構造”と“表現”を別々に記述しているという点が特筆できる。スタイルシートは,前述のように,“構造をどう表現するか”を記述する。この規則は,文書とは別に書かれているわけだから,複数の文書が同じスタイルシートを利用しても問題ない。むしろ,複数の文書が同一のスタイルシートを使用することで,
- サイト全体にわたって統一されたデザインを実現できる
- サイトのデザインを一括して管理でき,効率的である
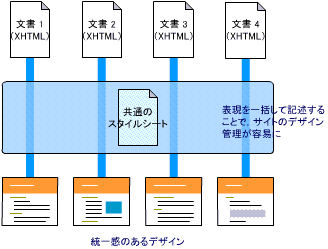
という利点が生まれる(図 15.2)。
スタイルシートの記述
そして,このスタイルシートは,スタイルシート言語で記述される。XHTML とはまた別のものである。XHTML に適用させるスタイルシート言語としてはカスケーディングスタイルシート(CSS),エクステンシブルスタイルシートランゲージ(XSL;XSLT および XSL-FO)などがある。これらのスタイルシート言語は,表現を記述するために作られたものであるから,かなり本格的で,細かな指定が可能になっている。
WWW ページのスタイルシートには,扱いの簡易さとブラウザの実装状況から,CSS が一般的に用いられる。CSS では,構造に対する表現を次のように記述する。
h1 { font-size: 200%; text-align: center; color: #900; }
p { line-height: 150%; margin-left: 10%; }
これらは,簡単には,
h1要素は,200% の文字サイズで,中央揃え,文字は栗色にするp要素は,文字サイズの 150% の行送り(文字サイズの 50% の行間),左に表示できる幅に対して 10% の余白をとる
ことを指定している。
CSS の詳細は,当サイトの Let's begin CSS,Hop step CSS を参考にされたい。ただし,Let's begin CSS をはじめとした Academic HTML::CSS2 のチュートリアルは HTML 4.01 に適用することを想定して書かれているので,XHTML に適用させる際の違いを確認の上,利用されたい。HTML に対して CSS を適用させるときの違いは,
- セレクタ(スタイルを適用させる条件を指定するもの)に与える要素の種類名は,小文字で書く(XHTML では要素の種類名は小文字で書くから,それに合わせる)
- セレクタなどに書く XHTML の属性名も,小文字で書く(XHTML での記述に合わせる)
である。そのほか,適用のさせかたに違いがあるので,これは次の Section を参照されたい。