Section 11:表(1)
表は,XHTML の書き方の中でも比較的複雑である。というのは,表は縦・横からなるのに,それを HXTML ソースではただの文字の並びで表現しなければならないからである。本チュートリアルでは,表についての基本的な事項にしぼって説明する。
表の基礎
XHTML では,表は,セル(マス,胞)の集まりであると考える。セルが横方向にいくつか集まって行を形成し,セルを含む行が縦方向に集まって表を形成する。これを,文字の並びとして表すならば,
- 表は,行の箇条書き
- 行は,セルの箇条書き
という,“二重の箇条書き”として表すことができる。
XHTML で,行を列挙するための“表”は,table 要素である。
<table>...</table>
そして,table 要素の内容として列挙される“行”は,tr 要素である。この内容として,セルが列挙される。
<tr>...</tr>
行の中に列挙されるセルは,td 要素または th 要素である。
<td>...</td>...
<th></th>
セルの内容が,テキストなどとなる。ここで,td 要素と th 要素は,前者が通常のセル,後者が見出し用のセルとして使い分けられる。
シンプルな表では,セルがすべて td 要素で表されるものであるとして,次のように記述される。
<table>...
<tr>
<td></td>...
<td></td>
...</tr>...
<tr>
<td></td>...
<td></td>
...</tr>
...</table>
このように,table 要素には列である tr 要素が箇条書きのように列挙され,それぞれの tr 要素には,セルである td または th 要素が箇条書きのように列挙される。結果,表は,“二重の箇条書き”として表現される。
表の簡単な例
ここでは,図 11.1 のような,4 列 3 行からなる表を作ってみよう。
この表は 3 行からなるから,table 要素の内容としては 3 個の tr 要素が列挙される。そして,この表は 1 行あたり 4 個のセルを持つから,tr 要素の内容として 4 個の td または th 要素が列挙されることになる。セルについては,1 行めと 1 列めは“見出しセル”として th 要素,そのほかには td 要素を使うことにしよう。
これらを考えて図 11.1 の表をマークアップすると次のようになる。
<table>
<tr>
<th>書名</th><th>出版社</th><th>ISBN コード</th><th>本体価</th>
</tr>
<tr>
<th>HTML 4.0 正攻法</th><td><a href="http://www.ai-pub.co.jp/">エーアイ出版</a></td><td>ISBN4-87193-659-7</td><td>2,800 円</td>
</tr>
<tr>
<th>わかる 使える インターネット&パソコン</th><td><a href="http://www.obunsha.co.jp/">旺文社</a></td><td>ISBN4-01-086131-2</td><td>1,500 円</td>
</tr>
</table>
これは,お手元の環境では次のように出力される。
| 書名 | 出版社 | ISBN コード | 本体価 |
|---|---|---|---|
| HTML 4.0 正攻法 | エーアイ出版 | ISBN4-87193-659-7 | 2,800 円 |
| わかる 使える インターネット&パソコン | 旺文社 | ISBN4-01-086131-2 | 1,500 円 |
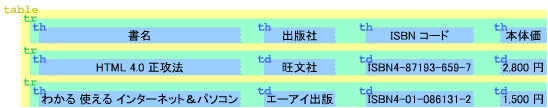
作成した表を,要素と対応させて図に表したものが図 11.2 である。要素の入れ子の状況がおわかりになるであろう。
ここでは,セルを並べて行とし,行を重ねて表とする,XHTML の表の基本について述べた。次の Section では,表の罫線,および,やや複雑な表について説明する。