Section 19:WWW ページを作るにあたって
WWW ページは,書きたい内容があって,書き方(XHTML)を知っていればひととおり作ることができるが,注意しなければならないこともある。また,“よいページ”であるために考慮すべきこともある。
使わないほうがよい文字
WWW ページのテキストには,さまざまな文字を使うことができる。コンピュータ内のテキストは,それに対応した数値に変換されて保存・伝送される。数値に対応した文字が送り手と受け手で同じであるから同じ文字として伝わるが,一部,環境によって同じ数値に異なる文字が割り当てられているものがある。これを,一般に機種依存文字という。
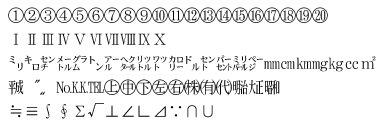
Windows では,図 19.1 に示す,全角文字がそれにあたる。WWW ページでこれらの文字を使用すると,ほかのプラットフォームで異なった文字で出力されることがある。たとえば,一般に,Windows 環境での“丸数字の 1”は,Mac OS では,“(日)”を 1 文字で表したものになる。Linux/UNIX では,これは空白になってしまう。逆も同様で,Mac OS での“(日)”は,Windows で“丸数字の 1”になってしまう。これではテキストの意味が異なってしまう。
このような理由で,WWW では機種依存文字は使わないほうがよいとされる。一般に,これらの文字は代用できるものであるから,必要ならば代わりの文字(列)で代用するようにしたい。
また,URI(ファイル名)には,全角文字を使用しないほうがよい。というのは,WWW サーバ上にあるファイルの,ファイル名の文字列の文字エンコーディングが,指定された URI 中のファイル名の文字エンコーディングと異なっていると,同じ文字でもエンコーディングが違うと(文字を表す)数値は異なるものになってしまい,異なる数値だからファイル名が異なると判断されてしまうからである。
また,全角文字と半角文字は,字面が同じでも言うまでもなく“別の文字”なので,ファイル名を半角文字でつける習慣があれば,“全角英数字”ファイル名をつけていて,それを半角英数字で参照していたためにファイルが見つからない,というトラブルもなくなるだろう。
アクセシビリティとユーザビリティ
WWW ページは,特別なことをしない限りは,公開すれば誰からもアクセスができるようになる。もし,多くの人にページを見てもらいたい,情報を提供したいというのであれば,それなりの配慮が必要になってくる。そのために考慮すべきこととして,アクセシビリティとユーザビリティがある。
アクセシビリティ
アクセシビリティは,“アクセスのしやすさ”である。端的には,さまざまな環境からアクセス可能か,ということである。
ご存じのとおり,WWW を閲覧する環境はさまざまである。パーソナルコンピュータでの閲覧をとっても,ブラウザが違えば,OS も違うし,画面の解像度も違う。さらに,アクセスの手段は何もパーソナルコンピュータに限らない。しかし,すべての環境での確認は不可能といってよい。ある環境で問題なく閲覧できたページがほかの環境でも問題なく閲覧できる保証はない。
この問題に対するひとつの対応は,“適切に記述すること”である。XHTML であれば,その書き方に従っていれば,問題の発生の可能性は低くなるだろう。はじめは“閲覧できればそれでよい”だろうが,あなたの公開した情報が WWW で一定の地位を持ってくると,多くの人が閲覧してくれていることへの考慮が要請されるようになる。言い換えれば,WWW に普遍的に“通用する”WWW ページを作る必要が現れてくる。そのために,たとえばページの文法チェックなどをすることがあげられる。
また,WWW ページは,さまざまなメディアを通じて出力されうる。特に,視覚障害を持つ方にとっては,(これまで点訳や朗読テープを待たなくてはならなかった)新しい情報を手に入れる有効な手段になっている。多くの場合,WWW ページはスクリーンリーダと呼ばれる読み上げソフトウェアを通じて触れられる。そのようなとき,“読まれることも想定した”ページデザインも必要になってくる。また,画面出力の場合も,色弱の方にも適切に情報を伝えるためには色使いなどに考慮が必要になる。
また,WWW ページの操作についての考慮も必要である。特定の操作がしづらい(たとえば,マウスが使いづらい)人への配慮ということもあるが,使いやすいページ作りにも寄与するものである。たとえば,ハイパーリンクのホットスポットに適切なアクセスキーを設定することなどがあげられる。
WWW ページのアクセシビリティについては,Academic HTML のチュートリアル Toward Accessible WWW も参考にされたい。
ユーザビリティ
一方,ユーザビリティとは“使いやすさ”である。サイトを気持ちよく閲覧してもらえるようにすることである。商業サイトでは,ユーザビリティへの考慮が成否を分けることもある。これも,考慮すべき事項はたくさんある。
まず手をつけやすいのは,ページの構成であろう。ハイパーリンクを上手に使用してサイト内・外の必要な情報を参照する。このとき,サイト内の案内(ナビゲーション)を,一貫したポリシーで,状況に応じて設計しておくことが,使いやすいサイトへの第一歩になるだろう。リンクを設定する場合も,“ここ”や“戻る”のような漠然としたものでなく,“ここ”が指すものは何か,どこに“戻る”のかを具体的に示すことが好ましい。
さらに,サイトの構成も重要な要因である。ハイパーテキストの性質上,サイト構成は網の目(くもの巣)のように複雑になりがちであるが,それを秩序立ててサイトの中で“迷う”ことがないようにする必要があるだろう。サイトの規模が大きい場合には,サイトマップの作成も考えられたい。
そして何よりも,閲覧者が欲している情報にすばやくたどり着けるサイトを設計することである。そのためには,閲覧者の立場で,サイトに何を求めているかを考えなくてはなるまい。企業のサイトでは,閲覧者の行動の統計を取って,サイト構成を組み直すこともある。今や,それが企業イメージや利益につながってくるからである。
WWW ページを魅力的なものにし,さらに開かれたものにするのは,実はかなりたいへんな仕事である。だが,WWW は情報を通じて人をつないでいるものであるから,回線の向こう側にいる受信者(相手)のことを,できるところから,できる範囲で思いやっていただきたい。