Section 6 : テキストの方向(2)
ワールドワイドな WWW において,複数の言語が混在する文書も珍しくなくなるに違いない。こんなとき,言語やテキストの流れ方向の指定が入れ子になって,複雑な状況を生み出すこともある。
複雑な文字の流れのコントロール
DIR 属性はほとんどすべての要素に指定することができ,継承されたり,下位要素中でさらに指定がなされることもある。それに加えて,双方向アルゴリズムが関わってくると“左から右”“右から左”がきわめて複雑に絡み合う。
以下の例では,斜体は Unicode で“右から左”と定められた文字であるとする。ただし,原稿中の文字のシーケンスはすべて“左から右”とする。具体的なイメージをわかせるため,現実に反するが,この項での日本語は右から左へと書かれ,文節間に空白を開けるものと仮定する。
まずは,単純な例から。
<P LANG="en" DIR="ltr">Mr. Fukuzawa said, <Q LANG="ja" DIR="rtl">天ハ 人ノ 上ニ 人ヲ 作ラズ</Q> in his book.</P>
Mr. Fukuzawa said, “ズラ作 ヲ人 ニ上 ノ人 ハ天” in his book.
段落全体は DIR="ltr" に支配されているが,<Q> において DIR="rtl" でテキストの流れがその部分だけ右から左になる。その中に書かれているのは“右から左”の文字であるから,双方向アルゴリズムで向きが逆転,結果的に <Q> の部分は右から左へ一直線に読める。
次は,引用文が英単語を 1 個含んでいる場合である。
<P LANG="en" DIR="ltr">Prof. Clerk said to his students, <Q LANG="ja" DIR="rtl">少年ヨ ambitious タレ</Q> when he left Japan.</P>
さて,この結果はどうなることが予想されるか。<Q> の部分は“右から左”が支配していて,英単語がなければ“右から左”の文字と併せて先ほどと同じようになるはずである。ところが,途中に入っている英単語は“左から右”だから,結果として,
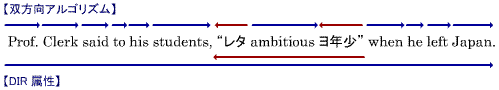
Prof. Clerk said to his students, “レタ ambitious ヨ年少” when he left Japan.
図 6.1 に示すのは双方向アルゴリズムおよび DIR 属性の示す方向である。
双方向アルゴリズムによる向きと DIR 属性の指定を併せて文字の方向が決まってくるのがおわかりになると思う。DIR 属性はその部分で支配的になる“テキストの流れの向き”を指定し,双方向アルゴリズムは個々の部分での“文字の流れの向き”を決定する。
ここでは説明のために日本語が右から左へ書かれるとしたが,現実にはアラビア語,ヘブライ語などで方向の問題を扱うことになるだろう。
まとめとして,次の例はどのように表示されることが期待されるだろうか。
<P LANG="en" DIR="ltr">English1 English2 Hebrew1, Hebrew2 English3, <SPAN DIR="rtl">Hebrew3 Hebrew4 <SPAN DIR="ltr">English4 English5</SPAN> Hebrew5 Hebrew6 English6 Hebrew7</SPAN> English7 English8.<P>
答えは次のようになる。じっくりと考えてほしい。
English1 English2 1werbeH, 2werbeH English3, 7werbeH English6 6werbeH 5werbeH English4 English5 4werbeH 3werbeH English7 English8.
双方向アルゴリズムの強制上書き
双方向アルゴリズムによって文字の流れの向きは自動的に決定されるが,先にも述べたように未対応の UA では文字の流れが逆のままになることもある。また,プレインテキストのようにすでに整形されているテキストにおいて,これを HTML に移したとき,右から左に整形されている単語は,双方向アルゴリズムによって逆を向いてしまう。このような場合に,双方向アルゴリズムを抑制する要素として
<BDO>...</BDO>
がある。これはインライン要素で,その内容としてインライン要素をとる。<SPAN> と同じように,それ自身は特定の文書構造を表しているわけではない。
<BDO> に特徴的なのは DIR 属性である。
| 属性 | 値 | 解説 |
|---|---|---|
| DIR | キーワード | 指定された向きで文字の流れを固定する。必須。 |
キーワードは ltr,rtl でほかの要素の DIR 属性と同じであるが,役割が異なっている。<BDO> でくくられた範囲は双方向アルゴリズムは働かない。たとえば,<BDO DIR="ltr"> が指定されたら,その範囲は“右から左”に書かれるべき文字が含まれていても,シーケンスどおりに左から右に向かって文字が流れていく。逆も同様である。すなわち,範囲がすでに表示されるシーケンスと一致している場合に <BDO> を使うと,必要ない部分で文字の流れが逆になることはない。
たとえば,アラビア語がすでに右から左へと書かれている原稿
<P>English1 2cibarA English3</P>
これをそのまま出力させると
English1 Arabic2 English3
のようにアラビア語の単語を左から右へ読ませることになってしまうが,<BDO> を使って,
<P><BDO DIR="ltr">English1 2cibarA English3</BDO></P>
と強制的に“左から右”としてしまえば
English1 2cibarA English3
のように出力される。