| ワープロ | HTML |
|---|---|
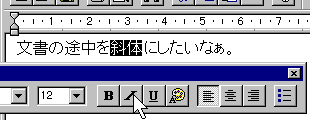
 マウスで選択して「斜体」ボタンを押すと…… |
斜体にしたい場所に…… |
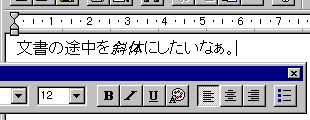
 選択範囲が斜体になって…… |
「呪文」を書き込むと…… |
きちんと斜体で印刷される。 |
ブラウザでは見事に斜体になる。 |
HTML というのは,「電子文書の書き方のきまり」に基づいて作られた,WWW ページの書き方のこと。そして,HTML のファイルは,外見上はただのテキスト・ファイルなのである。
テキスト・ファイルというのはただ文字がずらずら書いてあるだけじゃないか,どうして字が大きくなったりするんだと言われるのはごもっとも。ここにしかけがあるわけで,HTML ファイルのいたるところに魔法の「呪文」が書いてある,とか言うと何をバカなことを,と怒られそうだがこれは当たらずしも遠からず。実際 HTML のファイルをテキスト・エディタで見てみるとわけのわからんことが文章に混じってごちゃごちゃ書いてある。まさにさながら「呪文」である。
HTML をマスターすることは,この呪文の唱え方をマスターすることにほかならない。
では,この「呪文」はどう唱えるのか,ワープロと対比して考えよう。
ワープロは便利なもので,マウスか何かでちょいちょい,とやるとそのとおりになってしまう。HTML はその「ちょいちょい」を「呪文」に変えて書き込んでしまうのである。たとえば,「文字を斜体にする」を考えてみよう。
| ワープロ | HTML |
|---|---|
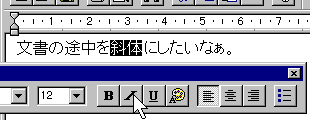
 マウスで選択して「斜体」ボタンを押すと…… |
斜体にしたい場所に…… |
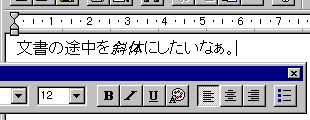
 選択範囲が斜体になって…… |
「呪文」を書き込むと…… |
きちんと斜体で印刷される。 |
ブラウザでは見事に斜体になる。 |
ワープロでの一連の操作が HTML では <I>,</I> という呪文に置き換わっている。たったそれだけ。
HTML の書き方は,校正を行うときに「ここは何ポイント」「書体はゴシックで」というのを赤鉛筆か何かで書き込んで写植屋さんにわたして組版・印刷してもらうというのに近い。「赤鉛筆」が「呪文」であり,「写植屋さん」が「ブラウザ」なのである。
このように,文書中に文字で指示を書き込むやり方をマークアップと呼ぶ。