Section 1 : HTML 基礎の基礎
HTML を実際に書いてみる前に,はやる気持ちをおさえて基礎の基礎。とっても大事なことなんです。
HTML ファイル
HTML-ファイルはテキストエディタで編集できる。ここで呪文を書き込んでいくわけだから,編集している原稿はブラウザに表示されるものとは似ても似つかない。これがどうしても我慢できない場合は WYSIWYG(見たままそのまま)なソフトや,ワープロの文書を HTML に変換する機能を使うという手もないわけではないけど,往々にしてテキストエディタで作ったもののほうがしっかりしたものができたりする。HTML を編集するための支援機能がついているものもあるので,そういったものが便利かも。ちなみに,このチュートリアルはふつうのテキストエディタで作ってます。
HTML-ファイルの構造
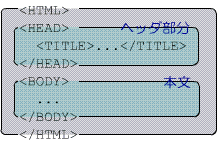
Introduction で紹介したように,HTML の基本は“ここから〜ここまで”。これに従って,HTML ファイルの構造は基本的に次のようになっている。
<HTML>
<HEAD>
<TITLE>...</TITLE>
</HEAD>
<BODY>
...
</BODY>
</HTML>
最初のと最後の <HTML>...</HTML> というのはさすがというか,ご丁寧に“ここから〜ここまで HTML”というシロモノ。かなり徹底してます。これはほとんど HTML ファイルの“お約束”だから,我慢してくださいな。
それで,<HTML>...</HTML> の中に 2 つの“ここから〜ここまで”があるのがわかるだろうか? HTML はもっとも大きく分けて 2 つの部分からなるんです。
■ <HEAD>...</HEAD>
まず <HEAD>...</HEAD> の部分はヘッダと呼ばれている。たとえるとすると,本などのいちばん最後のページにある著者ナントカ,発行日ナントカ,出版社ナントカとかいう部分(奥付)に近い。また,ほんのページのそれぞれ上の方に“○章・どうたらこうたら”とか書いてある部分という感じもあるかもしれない。
このヘッダの部分に書けるのはタイトルなどがある(上の例には <TITLE>...</TITLE> って書いときました)。
■ <BODY>...</BODY>
この <BODY>...</BODY> が実際に文章などを書く本文。表示される文書はここに書くことになる。
これは決まった形なので,覚えてしまうとよい。
まずは,簡単な HTML ファイルを書くことから始めよう。それでは,次の Section へ。
◆ Summary
HTML ファイルはテキストファイル。ファイルの先頭と末尾には <HTML>...</HTML> を書き,全体は大きくヘッダと本文に分かれる。