3.2 パディング
CSS のボックスを構成する部分のひとつがパディングである。ここでは,パディングに関するプロパティを紹介していく。
パディングとそのプロパティ
パディングは,3.1 で触れたように,要素が生成するボックスのうち,“要素の内容”のすぐ外側を囲む余白である。パディング領域には,background-color プロパティをはじめとした背景が適用される。
パディングには,4 辺,すなわち,トップパディング,ライトパディング,ボトムパディングおよびレフトパディングがあり,それぞれに対応する padding-top,padding-right,padding-bottom および padding-left プロパティでその幅を指定する。
padding-top: 長さ;padding-top: 百分率;
padding-right: 長さ;padding-right: 百分率;
padding-bottom: 長さ;padding-bottom: 百分率;
padding-left: 長さ;padding-left: 百分率;
これらのプロパティは,
- すべての要素に適用される。
- 初期値は,
0(ゼロ)である。 - プロパティの値は,継承されない。
パディングの 4 つのプロパティに長さを与えたとき,その長さの分だけ余白を取る。ただし,長さとして負の値を与えることは許されない。また,百分率で与えられたときは,その要素の収容ブロックの幅を 100% としてパディング幅が計算される。
パディングの例を見てみよう。適用させるスタイルシートは以下。
P { padding-top: 0.5em; padding-bottom: 0.5em; padding-left: 5%; padding-right: 5%; background-color: #69F; line-height: 120%; }
EM { padding-top: 2px; padding-bottom: 2px; padding-left: 4px; padding-right: 4px; background-color: #CCF; }
これを,次の HTML に作用させる。
<P> ネットワーク障害を診断するコマンドのひとつに <CODE>traceroute</CODE>(Windows では <CODE>tracert</CODE>)がある。このコマンドは,指定したコンピュータまで<EM>どんなルートを経由してパケットが運ばれていったか</EM>を知ることができる。</P>
<P> このコマンドは,少しずつ“寿命(TTL)”の長いパケットを送信し,パケットの“寿命”が尽き(て消滅し)たことを知らせるパケットをルータが返すことにより経由しているルータを突き止めることができる。</P>
ネットワーク障害を診断するコマンドのひとつに traceroute(Windows では tracert)がある。このコマンドは,指定したコンピュータまでどんなルートを経由してパケットが運ばれていったかを知ることができる。
このコマンドは,少しずつ“寿命(TTL)”の長いパケットを送信し,パケットの“寿命”が尽き(て消滅し)たことを知らせるパケットをルータが返すことにより経由しているルータを突き止めることができる。
パディングが適用されたことは,同じ HTML を次のスタイルシートのもとで出力させたものと比較すればわかる。
P { background-color: #69F; line-height: 120%; }
EM { background-color: #CCF; }
ネットワーク障害を診断するコマンドのひとつに traceroute(Windows では tracert)がある。このコマンドは,指定したコンピュータまでどんなルートを経由してパケットが運ばれていったかを知ることができる。
このコマンドは,少しずつ“寿命(TTL)”の長いパケットを送信し,パケットの“寿命”が尽き(て消滅し)たことを知らせるパケットをルータが返すことにより経由しているルータを突き止めることができる。
ちなみに,あるボックスが収容ブロックになるとき,その幅は,要素の内容の幅に左右パディングを加えた幅になる。
- IE4, 5
- インラインボックスを生成する要素に,パディングは適用されない。
padding 短縮プロパティ
CSS では,関連するプロパティを一度に指定・設定する短縮プロパティというものがある。padding 短縮プロパティは,padding-top,padding-right,padding-bottom および padding-left プロパティに対する短縮プロパティである。
padding 短縮プロパティは,1 つから 4 つの値を空白で区切って与える。
padding: 全方向のパディング;padding: 上下パディング 左右パディング;padding: 上パディング 左右パディング 下パディング;padding: 上パディング 右パディング 下パディング 左パディング;

それぞれの値は,各辺のパディングを設定する 4 つのプロパティに同じく長さまたは百分率である。
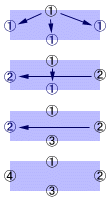
padding 短縮プロパティの与え方は,一般に,上・右・下・左の順で値を与えていくことになる。値が 4 つに満たない場合,与えられなかった辺は反対側の辺からコピーされる。たとえば,2 つの値を指定した場合は上・右に対して値を与えたことになり,下・左には与えていない。したがって,下辺への値は上辺に指定された値,左辺への値は右辺への値がコピーされる。3 つの値の場合は,指定されていない左辺には右辺の値がコピーされる。
いくつか,padding 短縮プロパティの値の与え方を示しておこう。
padding: 1em;
これは,以下と同じである。
padding-top: 1em; padding-right: 1em; padding-bottom: 1em; padding-right: 1em;
また,
padding: 0 5%;
これは,以下と同じである。
padding-top: 0; padding-right: 5%; padding-bottom: 0; padding-right: 5%;