3.1 ボックスモデル
CSS において,要素を整形し,配置するために,“要素が長方形の箱として整形される”というボックスモデルが導入されている。この概念は,CSS を使ったページデザインでは避けて通れないものである。
ボックスの構成
CSS における要素整形の大原則は,“要素は長方形の箱として整形される”というボックスである。このボックスモデルを基本にして,要素の実際の表示のされ方の指定に従って,要素が整形・配置されていく。

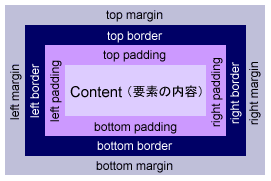
ボックスは,要素の内容が含まれる領域が 1 つの長方形として作られ,その周りをパディング,枠,マージンが順に取り囲む層状の構造になっている。CSS においては,これらに対するプロパティに値を設定して,ボックスの体裁を整えることができる。また,ボックス自身の大きさも,(要素の内容および状況によって制限があることもあるが)設定することが可能である。
ボックスの各部分は,次のような特徴を持っている。
- 要素の内容
- その要素の内容となるテキスト,画像などが収められる。
widthおよびheightプロパティで寸法の指定が可能である。背景は,background-colorプロパティなど背景に関する属性の指定が適用される。 - パディング
- 要素の内容の領域を取り囲む余白。
paddingプロパティなどで幅を指定する。背景は,background-colorプロパティなど背景に関する属性の指定が適用される。 - 枠
- 要素のボックスに対する枠で,パディングの外側にとられる。
borderプロパティなどで枠のスタイル・色・幅を指定する。この部分まで,background-colorプロパティで指定した背景色が有効である。 - マージン
- 枠のさらに外側に取られる余白。
marginプロパティなどで幅を指定する。この部分の背景はつねに“透過”であり,親要素の背景が適用される。マージンは,場合によって,指定した幅よりも狭く取られることがある。
本章では,こういったボックスを扱うプロパティを中心に解説していくことにする。
ボックスの種類

さて,ここからボックスについてのプロパティを扱っていく前に,代表的な 2 つのボックスの種類,ブロックボックスおよびインラインボックスについて知っておくべきであろう。
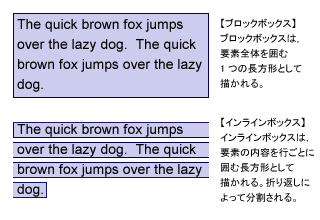
ブロックボックスは,要素の内容全体を囲むひとつの長方形として生成される。一方,インラインボックスは,要素の内容を行ごとに囲む長方形として生成され,行折り返しによって見かけ上複数の長方形に分割されることがある。右の図は,“The quick brown fox ......”の文が 1 つの要素の内容としたときに,そのボックスがブロックボックスとして生成されるときとインラインボックスとして生成されるときの違いを模式的に示している。
要素がブロックボックスを生成するかインラインボックスを生成するか(またはほかの種類のボックスを生成するか)は,display プロパティで指定することができる。2.5 で述べた“ブラウザ既定のスタイルシート”では,一般に,P,DIV,UL,DL,BLOCKQUOTE などの要素がブロックボックスを生成する。また,A,EM,SPAN,Q などの要素はインラインボックスを生成する。要するに,“前後に改行を伴う要素”はブロックボックスを,“前後に改行を伴わない要素”はインラインボックスを生成する,とさしあたっては覚えていただくとよい。
ところで,background-color プロパティを説明したときに同様の議論をしたのを覚えていらっしゃるだろうか。そのときの例を再掲すると,
<P STYLE="background-color: aqua;"> ある色が“目立つ”のは,前景色だけでなく前景色と背景色の対比によるところが大きい。身の回りには,道路標識のように,注意を引かせるために目立つ色の組み合わせが効果的に用いられている。</P>
<P><SPAN STYLE="background-color: aqua;"> ある色が“目立つ”のは,前景色だけでなく前景色と背景色の対比によるところが大きい。身の回りには,道路標識のように,注意を引かせるために目立つ色の組み合わせが効果的に用いられている。</SPAN></P>
に対して,
ある色が“目立つ”のは,前景色だけでなく前景色と背景色の対比によるところが大きい。身の回りには,道路標識のように,注意を引かせるために目立つ色の組み合わせが効果的に用いられている。
ある色が“目立つ”のは,前景色だけでなく前景色と背景色の対比によるところが大きい。身の回りには,道路標識のように,注意を引かせるために目立つ色の組み合わせが効果的に用いられている。
のように異なった背景の適用がなされた。ここで,前者はブロックボックスを生成している P 要素に対して背景色を適用させ,後者はインラインボックスを生成している SPAN 要素に対して背景色を適用させている。生成されたボックスの種類によって,背景の適用のされ方が異なっている。
収容ブロック
ここでは,ボックスの大きさ・配置を決めるのに重要な役割を果たす収容ブロックについて簡単に触れておこう。
3.13 で述べる方法で配置方法を absolute または fixed にしない限り,あるボックスの収容ブロックは,“その要素の上位要素のうち,もっとも下位にあるブロックボックス”である。換言すると,“その要素から親要素をたどっていくとき,最初に見つかるブロックボックス(を生成する要素のボックス)”である。
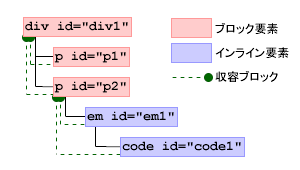
例で確認してみよう。ただし,各要素が生成するボックスの種類は,一般的なブラウザの既定の設定によるものとする。
<DIV ID="div1">
<P ID="p1"> それまで順調に LAN に接続されていたパソコンが急にネットワークから切り離されると,とにかく管理者に相談してしまう人がいる。管理者としては,やたらに“ネットワークが見えない”と連呼されるので,甚だ迷惑と感じるのも納得がいく。</P>
<P ID="p2"> ネットワークが“おかしいな”と感じたら,慌てずにまず近くのコンピュータに対して <EM ID="em1"><CODE ID="code1">ping</CODE> コマンド</EM>を発行してみよう。</P>
</DIV>

ここで,“p1”および“p2”要素の収容ブロックは“div1”要素,“em1”および“code1”要素の収容ブロックは“p2”要素である。
収容ブロックについての詳細は後述するが,ここでは,まず以上のことを覚えていただきたい。