3.13 要素の配置(1)
CSS では,要素の配置される位置そのものをコントロールすることができる。ここでは,その基本的な考え方と,要素の配置のされ方を指定するプロパティについて述べる。
3 つの配置方法
CSS では,ボックスの配置方法に大きく分けて次の 3 種類がある。
- 通常の流れ(normal flow)
- 下にあげる,回り込み・絶対配置以外の配置方法。相対配置も含まれることに注意。これまで議論してきたボックスの配置方法のほとんどが,この,“通常の流れ”の中での話である。
- 回り込み
- 3.12 で述べた,“回り込み”配置されたボックス。ボックスは“通常の流れ”と独立して右または左に寄せられ,その側方に“通常の流れ”の内容が流し込まれる。
- 絶対配置
- ボックスは“通常の流れ”から取り除かれ,指定された位置に配置される。
それぞれのボックスの配置方法は,float プロパティまたは次に述べる position プロパティによって決定される。これら 3 つの配置方法の分類の中に,さらにいくつかの配置方法が含まれる。
配置方法の指定:position プロパティ
position プロパティは,その要素のボックスがどのような配置方法をとられるかを指定する。
position: キーワード;
このプロパティは,
キーワードは,次のうちから 1 つを指定する。
static- ボックスは,通常の流れの中に置かれ,明示的な配置を行わない。したがって,位置を指定する
topおよびleftなどのプロパティは,この指定がされている要素には適用されない。 relative- ボックスは,通常の流れの中に置かれるが,“何も指定しなかった場合の位置”からの“ずれ”を
topおよびleftなどのプロパティで指定して配置を行うことができる。 absolute- ボックスは通常の流れから取り除かれ,絶対配置される。ボックスの位置(および寸法)は,そのボックスの収容ブロックを基準として,
topおよびleftなどのプロパティで決定される。 fixed- ボックスが通常の流れから取り除かれ,絶対配置される点は
absoluteを指定した場合に準ずるが,配置の基準が(ブラウザの画面表示に対しては)ブラウザの表示領域になる(このように配置されたボックスは,表示領域のスクロールに対してもスクロールされない)。
各値に対しての配置方法の詳細は,後ほど順に見ていくことにしよう。
ボックスのオフセット:top,right,bottom および left プロパティ
先の position プロパティに static 以外の値が与えられたとき,そのボックスの位置を決定するのが top,right,bottom および left プロパティである。
top: 長さ;top: 百分率;top: auto;
right: 長さ;right: 百分率;right: auto;
bottom: 長さ;bottom: 百分率;bottom: auto;
left: 長さ;left: 百分率;left: auto;
これらのプロパティは,
- 配置を指定されうる要素,すなわち
positionプロパティにstatic以外の値が与えられている要素に適用される。 - 初期値は,キーワード
autoである。 - プロパティの値は,継承されない。
これらのプロパティは,それぞれ,ボックスの上端,右端,下端および左端の位置を指定する。だだし,どこからの位置を指定するのかは,position プロパティの値によって異なる。
これらのプロパティに百分率で値を与えるときは,
leftおよびrightプロパティの場合はその要素の収容ブロックの幅topおよびbottomプロパティの場合はその要素の収容ブロックの高さ
が基準になる。
position: static; の場合の配置
この場合,要素のボックスは“通常の流れ”の中に配置される。ボックスの配置はこれが既定であり,とくに説明することはないだろう。
position: relative; の場合の配置
position プロパティに relative を与えた場合には,“そのボックスを通常の流れの中で配置した後,指定した分だけずらす”という配置方法になる。ボックスは,本来配置されるべき場所から“そっくりそのまま”ずらされる(折り返し位置などもそのままである)。ずらす量が大きい場合,ほかの要素と重なってしまうこともある。

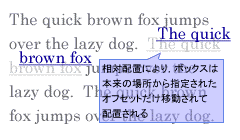
たとえば右の図で,下線の引かれた“The quick brown fox”を右上にずらすように指定されていたとすると,これは,本来の位置(淡灰色)に配置されたあと,“そっくりそのまま”移動されて指定位置に配置される(藍色)。
ボックスがどれだけずらされるかは,top,right,bottom および left プロパティで指定される。
簡単な応用例を見ておこう。
A { text-decoration: none; padding: 0.1em; }
A:link, A:visited { border: thin solid #39C; }
A:hover { border: thin outset #39C; position: relative; top: -1px; left: -1px; }
A:active { border: thin inset #39C; position: relative; top: 1px; left: 1px; }
<P> コンピュータのセキュリティに関する情報は,<A HREF="http://www.jpcert.or.jp/">JPCERT</A> や <A HREF="http://www.ipa.go.jp/security/">IPA セキュリティセンター</A>などから入手できる。</P>
コンピュータのセキュリティに関する情報は,JPCERT や IPA セキュリティセンターなどから入手できる。
インラインボックスを上下に移動させるには後述する vertical-align プロパティを使うこともできるが,この場合ラインボックス(後述)の高さの計算に影響を与える。相対配置の場合は本来の位置を確定させてからボックスを移動させるので,ラインボックスの高さには影響しない。