4.3 箇条書きの項目(1)
HTML では UL および OL 要素といった“箇条書き”の要素があるが,たとえばそういった要素の項目についてのスタイルを指定するプロパティを解説する。
箇条書きの項目

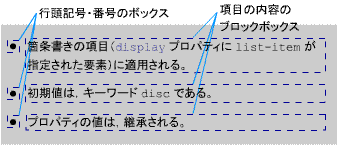
箇条書きの項目の要素には,(ブラウザのスタイルシートの設定では)HTML の LI 要素が属する。箇条書きの項目じたいは,ブロックボックスを描く要素に似るが,これは,もうひとつ,“行頭記号・番号のためのボックス”を描く。簡単に言うと,先頭に行頭記号・番号を伴う,ブロックボックスを描く要素である。
ここで,この“箇条書きの項目に対するプロパティ”は,おもにその行頭記号・番号について簡便に指定するものである。CSS2 においては,マーカボックス,生成,カウンタなどを使用してさらに詳細に箇条書きの項目のスタイルを定めることができるが,これは後述することにしよう。
行頭記号・番号のスタイル:list-style-type プロパティ
list-style-type プロパティは,行頭記号・番号のスタイルを指定するものである。
list-style-type: キーワード;
このプロパティは,
- 箇条書きの項目(
displayプロパティにlist-itemが指定された要素)に適用される。 - 初期値は,キーワード
discである。 - プロパティの値は,継承される。
値として与えるキーワードは,次の中から 1 つである。
disc- 黒丸。これがどう出力されるかの詳細は,ブラウザによる。
circle- 円。これがどう出力されるかの詳細は,ブラウザによる。
square- 四角。これがどう出力されるかの詳細は,ブラウザによる。
decimal- 数字。1,2,3,4,……。
decimal-leading-zero- 先頭をゼロ詰めした数字。01,02,03,04,……,10,11,……,99。
lower-roman- ローマ数字の小文字。i,ii,iii,iv,……。
upper-roman- ローマ数字の大文字。I,II,III,IV,……。
hebrew- 伝統的なヘブライ語の数え方。א,ב,ג,ד,……。
georgian- 伝統的なグルジア語の数え方。
armenian- 伝統的なアルメニア語の数え方。
cjk-ideographic- 漢数字。一,二,三,四,……。
hiragana- ひらがな五十音順。あ,い,う,え,……。
katanaka- カタカナ五十音順。ア,イ,ウ,エ,……。
hiragana-iroha- ひらがないろは順。い,ろ,は,に,……。
katakana-iroha- カタカナいろは順。イ,ロ,ハ,ニ,……。
lower-latinまたはlower-alpha- 小文字のアルファベット。a,b,c,d,……。
upper-latinまたはupper-alpha- 大文字のアルファベット。A,B,C,D,……。
lower-greek- 小文字のギリシャ文字。
ここで,箇条書きの項目数が多く,行頭番号が尽きてしまった場合(例えば,アルファベットで Z. まで到達してしまった場合),それ以降どのように行頭番号が振られるかは定められていない。したがって,項目数がひじょうに多い箇条書きでは,数字などで番号を振るのがよいだろう。
P, OL, UL { line-height: 150%; }
OL { list-style-type: lower-roman; }
UL { list-style-type: square; }
<P>中和滴定の実験器具</P>
<UL>
<LI>ホールピペット
<LI>ビュレット
<LI>コニカルビーカー
</UL>
<P>中和滴定の手順</P>
<OL>
<LI>酸または塩基をホールピペットでとり,コニカルビーカーにあけ,指示薬を加える。必要に応じて検液は希釈してよい。
<LI>塩基または酸をビュレットに入れ,ビュレットの目盛りを読む。
<LI>ビュレットから,指示薬の色が変わるまで検液を滴下する。指示薬の色が変わった時点でビュレットの目盛りを読み,滴下量を求める。
<LI>操作を数回繰り返して,滴下量の平均値を求める。
</OL>
中和滴定の実験器具
- ホールピペット
- ビュレット
- コニカルビーカー
中和滴定の手順
- 酸または塩基をホールピペットでとり,コニカルビーカーにあけ,指示薬を加える。必要に応じて検液は希釈してよい。
- 塩基または酸をビュレットに入れ,ビュレットの目盛りを読む。
- ビュレットから,指示薬の色が変わるまで検液を滴下する。指示薬の色が変わった時点でビュレットの目盛りを読み,滴下量を求める。
- 操作を数回繰り返して,滴下量の平均値を求める。
- IE4, 5, 5.5, 6
- キーワード
decimal-leading-zero,hebrew,georgian,armenian,cjk-ideographic,hiragana,katanaka,hiragana-iroha,katakana-iroha,lower-latin,upper-latinおよびlower-greekはサポートしない。
行頭記号としての画像:list-style-image プロパティ
list-style-image プロパティは,行頭記号として画像を使用することを指定する。
list-style-image: url(URI);list-style-image: none;
このプロパティは,
- 箇条書きの項目(
displayプロパティにlist-itemが指定された要素)に適用される。 - 初期値は,キーワード
noneである。 - プロパティの値は,継承される。
このプロパティに URI を値として与え(与え方は background-image プロパティと同様である),その URI で示された画像が使用できる場合,行頭記号がその画像になる。逆に,URI で示された画像が使用できない場合,また,値としてキーワード none が与えられた場合には,list-style-type プロパティで指定された行頭記号・番号が使用される。これは,背景色と背景画像の関係に似ている。
UL { line-height: 150%; list-style-image: url(f_bul_1.gif); list-style-type: circle; /* 画像が使用できない場合は“円”の行頭記号 */ }
<UL>
<LI>メチルレッド
<LI>メチルオレンジ
<LI>チモールフタレイン
<LI>フェノールフタレイン
</UL>
- メチルレッド
- メチルオレンジ
- チモールフタレイン
- フェノールフタレイン