4.4 箇条書きの項目(2)
本節は,前節に続いて,箇条書きの項目に関するプロパティを解説する。また,これらのプロパティを使用する際の注意事項も述べておこう。
行頭記号・番号の位置:list-style-position プロパティ
list-style-position プロパティは,行頭記号・番号のボックスの位置を指定するものである。
list-style-position: キーワード;
このプロパティは,
- 箇条書きの項目(
displayプロパティにlist-itemが指定された要素)に適用される。 - 初期値は,キーワード
outsideである。 - プロパティの値は,継承される。
値として与えるキーワードは,次のいずれかである。

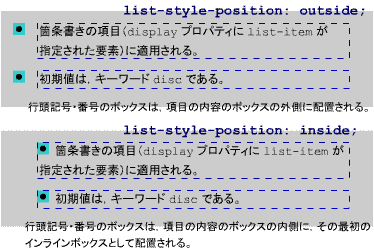
outside- 行頭記号・番号のボックスは,箇条書きの内容のボックスの外側に配置される。
inside- 行頭記号・番号のボックスは,箇条書きの内容のボックス内に,最初のインラインボックスとして配置される。
簡単な例を示しておこう。
OL { line-height: 150%; list-style-position: inside; }
<OL>
<LI>酸または塩基をホールピペットでとり,コニカルビーカーにあけ,指示薬を加える。必要に応じて検液は希釈してよい。
<LI>塩基または酸をビュレットに入れ,ビュレットの目盛りを読む。
<LI>ビュレットから,指示薬の色が変わるまで検液を滴下する。指示薬の色が変わった時点でビュレットの目盛りを読み,滴下量を求める。
<LI>操作を数回繰り返して,滴下量の平均値を求める。
</OL>
- 酸または塩基をホールピペットでとり,コニカルビーカーにあけ,指示薬を加える。必要に応じて検液は希釈してよい。
- 塩基または酸をビュレットに入れ,ビュレットの目盛りを読む。
- ビュレットから,指示薬の色が変わるまで検液を滴下する。指示薬の色が変わった時点でビュレットの目盛りを読み,滴下量を求める。
- 操作を数回繰り返して,滴下量の平均値を求める。
行頭記号・番号に関する短縮プロパティ:list-style 短縮プロパティ
これまで紹介した,list-style-type,list-style-image および list-style-position プロパティ を一括指定するプロパティが list-style 短縮プロパティである。
list-style: list-style-type list-style-image list-style-position;
このプロパティに与える値は,前述した 3 つのプロパティの与え方に準じ,その値は順不同でよい。3 つのプロパティに対する値のうち,少なくとも 1 つが与えられていればよい。また,値の適用も,3 つの箇条書きの項目に関するプロパティの値の適用のされ方に準ずる。
OL { line-height: 150%; list-style: inside lower-roman; }
このスタイルシートを先ほどと同じ箇条書きに適用させる。
- 酸または塩基をホールピペットでとり,コニカルビーカーにあけ,指示薬を加える。必要に応じて検液は希釈してよい。
- 塩基または酸をビュレットに入れ,ビュレットの目盛りを読む。
- ビュレットから,指示薬の色が変わるまで検液を滴下する。指示薬の色が変わった時点でビュレットの目盛りを読み,滴下量を求める。
- 操作を数回繰り返して,滴下量の平均値を求める。
“箇条書きの項目”に対する注意
箇条書きの項目に対してスタイルシートを適用させるときに,いくつか注意すべき点がある。ここでは,2 点ほどあげておくことにしよう。
“箇条書きの項目”のボックス
前節で,箇条書きの項目は,“箇条書きの内容のブロックボックス”と“行頭記号・番号のボックス”の 2 つを描くと述べた。ここで,箇条書きの項目の要素に対して背景・枠などを指定すると,前者のボックスにのみそれが適用される。すなわち,list-style-position プロパティが outside のとき,行頭記号・番号に背景が適用されなかったり,枠の外に出てしまうことがある。
この状況は実際にご覧になって確認していただくのがよいだろう。
UL { list-style-position: outside; line-height: 150%; }
LI { background-color: #FCC; border: thin solid #900; }
<UL>
<LI>ブフナーろうと
<LI>吸引びん
<LI>アスピレータ
</UL>
- ブフナーろうと
- 吸引びん
- アスピレータ
上の出力結果では(お使いのブラウザの実装が正しければ)行頭記号部分に背景色が適用されず,また,枠が囲んでいるのが項目の内容部分だけである。
ちなみに,箇条書きの項目において,行頭記号・番号のボックスは,項目の内容のボックスを基準に配置されるので,項目の要素の配置を移動させると,行頭記号・番号もいっしょに移動する。
“箇条書きの項目”とカスケーディング・継承
HTML で(一般に)箇条書きの項目の要素である LI 要素に対して箇条書きの項目に関するプロパティの指定を行うとき,これまでの例ではセレクタを LI(または,UL LI など)ではなく,その項目を含む箇条書きである UL または OL としていた。
まず,このように指定できる理由は,箇条書きの項目に関するプロパティが値の継承を行うからである。UL または OL 要素には list-style-type プロパティなどは(指定することはできても)適用されないが,その指定された値はその UL または OL 要素に含まれる LI 要素に継承され,適用される。
もうひとつ,このように指定したほうがよい理由もある。それは,カスケーディングが行われるからである。セレクタを UL LI などとした場合に,意図しない出力が得られる場合がある。次の箇条書き
<UL>
<LI>UL の項目 1
<LI>UL の項目 2
<OL>
<LI>OL の項目 1
<LI>OL の項目 2
</OL>
<LI>UL の項目 3
</UL>
において,次のスタイルシートを適用することを考える。
OL LI { list-style-type: upper-alpha; }
UL LI { list-style-type: square; }
この出力は,
- UL の項目 1
- UL の項目 2
- OL の項目 1
- OL の項目 2
- UL の項目 3
となり,“英大文字の行頭番号”を指定したはずの OL の項目も“四角の行頭記号”になってしまっている。
ここで問題になるのは,下位要素セレクタ UL LI である。これは,UL の下位要素の LI と合致する。ここで,“OL の項目 1”,“OL の項目 2”は,その外側の UL の下位要素なのである。したがって,これらの要素は,セレクタ UL LI と合致する。同時に,当然,これらの要素はセレクタ OL LI とも合致している。ここで,いずれのルールセットにも list-style-type プロパティが指定されているから,どちらかを適用させることになる。カスケーディングの規則“あとに書かれたものが優先”より,UL LI をセレクタに持つルールセットの宣言 list-style-type: square; が適用され,四角の行頭記号になってしまうのである。
ただし,このケースは子要素セレクタ UL > LI および OL > LI などで回避できるが,これは CSS2 からの記述のため,CSS1 のみに対応したブラウザでそのセレクタを含むルールセットが無視される。
多少面倒な話をしてしまったが,さしあたって“一般に,箇条書きの項目に関するプロパティは,項目そのものに指定するのではなく,その項目を含む箇条書きの要素に指定するのが安全”と理解していただければよいだろう。