4.7 ボックスの形態(2)
4.6 では要素に対して生成されるボックスの形態をコントロールする方法について触れた。ここでは,いくつかのボックスの形態について,詳しく解説する。
ブロックボックス
ブロックボックスは,display プロパティが block,list-item,table の要素,および,後述するように,条件によって compact,run-in の要素が描くボックスである。ボックスの形は,3.1 で説明したように,要素の内容全体を囲むような 1 つの長方形である。
ブロックボックスは,position プロパティが absolute または fixed でない下位要素に対する収容ブロックになる。
display プロパティが list-item である要素は,ブロックボックスのほかに行頭記号・番号のためのボックスを描くことに注意されたい。
インラインボックス
インラインボックスは,display プロパティが inline,inline-table の要素,および,後述するように,条件によって compact,run-in の要素が描くボックスである。ボックスの形は,3.1 で説明したように,要素の内容を行ごとに囲む長方形で,折り返しによって見かけ上複数に分割されうる。
コンパクトボックス
コンパクトボックスは,display プロパティが compact である要素が生成するボックスで,条件によって特殊なインラインボックスを生成したり,通常のブロックボックスを生成したりする。
コンパクトボックスは以下の条件が整ったときのみ,特殊なインラインボックスを生成する。ただし,対象としているボックスの収容ブロックでは,テキストは左から右へ流れるものとする(テキストが右から左に流れるコンテキストでは,左右を読み替えられたい)。
- コンパクトボックスの次のボックスが回り込みまたは絶対配置のされていないブロックボックスである。
- コンパクトボックスをインラインボックスと仮定して整形したとき,1 行に収まり(途中に強制改行などがない),かつ,その幅が後続するブロックボックスの左マージン幅以下である。
以上の条件がそろったとき,コンパクトボックスは,後続するブロックボックスの左マージン領域の,ブロックボックスの内容の 1 行めの前に配置される。これらの条件がそろわないときは,コンパクトボックスはブロックボックスを生成する。
実際にコンパクトボックスを使用した例を見てみよう。
DL { line-height: 150%; }
DT { display: compact; font-weight: bolder; }
DD { display: block; margin-left: 4em; }
<DL>
<DT>ギ酸
<DD>1 価の無置換カルボン酸では,もっとも酸性が強い。アルデヒド基も持つ分子構造を持っているため,還元性も示す。水と混ざり合う。
<DT>酢酸
<DD>食酢に数パーセント含まれる。水と混ざり合う。純粋なものは冬期氷結する(氷酢酸)。2 分子から水が取れて縮合したものが無水酢酸。
<DT>プロピオン酸
<DD>炭素数 3 のカルボン酸。ナトリウム塩は,食品保存料に使用される。
</DL>
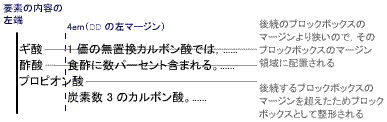
- ギ酸
- 1 価の無置換カルボン酸では,もっとも酸性が強い。アルデヒド基も持つ分子構造を持っているため,還元性も示す。水と混ざり合う。
- 酢酸
- 食酢に数パーセント含まれる。水と混ざり合う。純粋なものは冬期氷結する(氷酢酸)。2 分子から水が取れて縮合したものが無水酢酸。
- プロピオン酸
- 炭素数 3 のカルボン酸。ナトリウム塩は,食品保存料に使用される。

多少細かい点を指摘しておくと,マージン領域に配置されたコンパクトボックスは,後続するブロックボックスの 1 行めとして,行送りの計算および垂直配置に関して扱われる。
また,コンパクトボックスがマージン領域に配置されたときも text-align プロパティは適用可能であり,配置されているマージン領域に対して左寄せ(left),センタリング(center)および右寄せ(right)が可能である(ただし,justify はそのときのテキストの流れる向きによって left または right と扱われる)。
コンパクトボックスは,コンテンツの自動生成がある状況では複雑なふるまいをする。これに関しては 4.8 で述べる。
- IE4, 5, 5.5, 6/NN6
- コンパクトボックスは未サポート。
ランインボックス
ランインボックスは,display プロパティが run-in である要素が生成するボックスで,条件によって特殊なインラインボックスを生成したり,通常のブロックボックスを生成したりする。
ランインボックスは,“ランインボックスの次のボックスが回り込みまたは絶対配置のされていないブロックボックスである”とき,その後続するブロックボックスの最初のインラインボックスとして整形される。これ以外の場合,ランインボックスはブロックボックスとして整形される。
ランインボックスの例を見てみよう。
H4, P { line-height: 150%; }
H4 { display: run-in; }
<H4>フェノールの性質</H4>
<P> わずかに酸性を示す。炭酸ナトリウムと反応しないほど弱い酸性。金属ナトリウムとは反応して,水素を発生。塩化鉄(III)水溶液と呈色する。</P>
<H4>フェノールの製法</H4>
<P> ベンゼンを原料として,スルホン化してアルカリ融解を行う方法,ハロゲン化して作る方法,プロピレンを付加させクメンとし,酸化・分解して得る方法(クメン法;工業的にはこの方法が主流;副産物としてアセトンができる)がある。</P>
フェノールの性質
わずかに酸性を示す。炭酸ナトリウムと反応しないほど弱い酸性。金属ナトリウムとは反応して,水素を発生。塩化鉄(III)水溶液と呈色する。
フェノールの製法
ベンゼンを原料として,スルホン化してアルカリ融解を行う方法,ハロゲン化して作る方法,プロピレンを付加させクメンとし,酸化・分解して得る方法(クメン法;工業的にはこの方法が主流;副産物としてアセトンができる)がある。
ランインボックスが後続のブロックボックスの中に入って整形される場合,見かけ上はそのブロック要素の子要素になるが,かといってプロパティの値の継承などは行われない(文書中の構造としては何も変わっていない)。
ランインボックスも,コンテンツの自動生成がある状況では複雑なふるまいをする。これに関しては 4.8 で述べる。
- IE4, 5, 5.5, 6/NN6
- ランインボックスは未サポート。