Section 3 : 垂直配置
行中に画像などが入った場合,テキストの流れとその位置関係を問題にしたい場合がある。また,上付きのような文字が一直線に並ばないような配置もあるだろう。
垂直配置:vertical-align 属性
水平配置を text-align 属性によって指定するのに対して,垂直配置は vertical-align 属性で指定する。この属性はインライン要素に適用され,継承されない。
vertical-align: (キーワード または パーセンテージ);
値をキーワードとする場合には,候補として次のものがある。
- baseline
- その外の要素のベースラインに合わせて整形する。ベースラインを持たない場合はいちばん下を基準とする。初期値。
- text-top
- この値が指定された要素のいちばん上をその外の要素の文字のいちばん上に合わせて整形する。
- text-bottom
- text-top とは逆に,その要素のいちばん下をその外の要素の文字のいちばん下に合わせて整形する。
- middile
- その要素の縦方向の中央点を,その外の要素のベースラインから 0.5ex 上の点に合わせて整形する。
- super
- 上付きにする。
- sub
- 下付きにする。
- top
- その要素でもっとも上にあるものに上端を合わせる。
- bottom
- その要素でもっとも下にあるものに下端を合わせる。
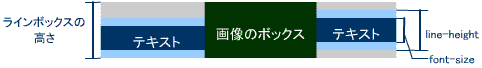
ベースラインとは右の図に示すように欧文を配置するときの基準になるものである。和文にはベースラインはないが,欧文と混在した場合,和文文字の最下部が欧文文字の最下部に合わせられる場合と,ベースラインに合わせられる場合がある。
値が top,bottom のときに関してはその要素の中だけで整形が行われるのに対し,それ以外では,その外側の要素と比較して整形されるという点に注意しよう。
パーセンテージで指定するときは,100% とするのはその要素の line-height である。指定された分だけ,その要素のベースラインをその外側のベースラインに対して持ち上げる。50% を指定すればベースライン上方向に 0.5 行分持ち上がるであろう。負の値も許され,-100% では 1 行分ベースラインが下げられて整形されることになる。ベースラインがない場合は,“いちばん下”と読み替える。
<P>ベースライン(最下部)を <SPAN STYLE="vertical-align: 50%;">0.5 行分持ち上げます</SPAN>。文字を大きくして<BIG STYLE="vertical-align: middle;">真ん中をそろえて</BIG>整形します。</P>