Section 4 : 回り込み
回り込みが指定された要素は右または左に配置され,テキストの流れから独立した“島”のようになる。逆に言うと,右または左に配置された回り込み要素をよけるようにテキストが流れていく。
回り込みの指定と解除
float 属性によって,あらゆる要素に回り込みを指定することが可能である。継承はされない。
float: (キーワード);
キーワードとして指定できるのは以下のとおり。
- none
- その要素に回り込みは指定しない。初期値。
- left
- その要素を左に配置し,回り込みを行う。
- right
- left にときと逆に,その要素を右に配置し,回り込みを行う。
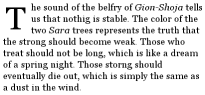
周囲にほかの回り込み要素がない場合,回り込みを指定された要素はその外側のブロック要素の内側いっぱいに左または右に寄せられる。インライン要素に回り込みを指定すると,ブロック要素のように扱われる。回り込みは文章と図版を対照させるときに使われることが多い。また,first-letter 疑似要素に使って,図 4.1 のようにドロップ キャップを設定することもできる。
一方,回り込みを解除するときは解除したい位置で
clear: (キーワード);
を指定する。キーワードは
- none
- いずれの回り込みも解除しない。初期値。
- left
- 左側の回り込みを解除する。
- right
- 右側の回り込みを解除する。
- both
- 左右両方の回り込みを解除する。
clear 属性を none 以外に指定した時点でその位置の左(left のとき),右(right のとき),あるいは両方(both のとき)に回り込み要素があった場合には,その回り込み要素下端の直下の垂直位置からテキストの流れが再び始まる。
<H3>回り込み</H3>
<P><IMG SRC="sthexane.gif" ALT="Studio HEXANE" WIDTH="156" HEIGHT="32" STYLE="float: right;">右の画像は回り込み要素です。文字の流れがその左端で折り返されます。</P>
<P STYLE="clear: right;">回り込みを解除しました。</P>