 HTML のファイル名に全角文字は反則。英数字で空白を途中に入れず最後は ".htm" か ".html" で終わりにしよう。
HTML のファイル名に全角文字は反則。英数字で空白を途中に入れず最後は ".htm" か ".html" で終わりにしよう。さっきから能書きばっかたれてないで実際はどうすりゃいいんだ,というわけで,Windows と Macintosh で HTML をファイルを作るもっとも単純な方法をご紹介。
結局テキスト・エディタとブラウザさえあればいい。エディタは何でもかまわない。ワープロソフトにテキスト文書を吐き出させてもOK。お好きな方法で。ここではそれぞれのOS標準装備のやつでやってみましょ。
Windows 3.1 では「プログラム・マネージャ」からメモ帳をダブル・クリック,Windows95 では「スタート」メニューからメモ帳を探し出して起動。
すでにあるファイルは「ファイル・マネージャ」や「エクスプローラ」からメモ帳のウィンドウの中に運んで落とそう。
問答無用で「SimpleText」をダブル・クリック。既存のファイルならばそのファイルのアイコンをダブル・クリック!
どうせ単なるテキストだから,表示フォントとかはお好みでどうぞ。
とりあえずだまされたと思って次の HTML を打ち込んでみよう。面倒なかたはコピー&貼り付けも可。
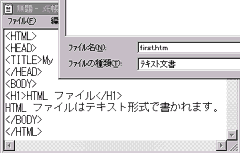
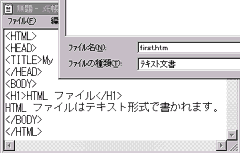
| <HTML> <HEAD> <TITLE>My First HTML File</TITLE> </HEAD> <BODY> <H1>HTML ファイル</H1> <P>HTML ファイルはテキスト形式で書かれます。</P> </BODY> </HTML> |
 HTML のファイル名に全角文字は反則。英数字で空白を途中に入れず最後は ".htm" か ".html" で終わりにしよう。
HTML のファイル名に全角文字は反則。英数字で空白を途中に入れず最後は ".htm" か ".html" で終わりにしよう。
「ファイル|名前を付けて保存...」か,更新するときは「ファイル|上書き保存」。名前付けは上の注意に従って。Windows 3.1 では「(英数字8字まで).htm」でないと。
 「ファイル|保存」か [Command] + [s]。拡張子に気をつけて名前を付け,「保存」ボタンを押そう。
「ファイル|保存」か [Command] + [s]。拡張子に気をつけて名前を付け,「保存」ボタンを押そう。
ブラウズはいずれの場合も,ブラウザを起動させて「ファイル|開く...(|ナビゲーターで開く)」で作ったファイルを指定しよう。または,ファイルのアイコンをブラウザの中に運んで落とす!
……そうすれば先ほどのファイルが見事に「呪文」が消えてきれいに出てくる……はず。