Appendix B : Windows で HTML を書く
実際的な話として,Windows で HTML を書く方法を簡単に説明しよう。Macintosh をお使いの方は Appendix C をどうぞ。
前準備
ここでは,付属の“メモ帳”で書くことにしよう。お気に入りのエディタがあるのなら,それを使っても結構。ブラウザの操作は Windows 95 版 Internet Explorer 4.0 でやっているけど,Netscape Navigator とかでもだいたい同じ。
まずは,ファイルが散逸しないようにフォルダ(ディレクトリ)を作るのがおすすめ。HTML やそれに貼り込む画像をそこに保存するようにしておけば,整理が楽になる。フォルダの作成は,Windows のヘルプを参考にしよう。
実際に書いてみよう
“メモ帳”を起動させよう。Windows95 では,[スタート|アクセサリ|...]とたどっていくとあるはず。Windows 3.1 では“プログラム マネージャ”の“アクセサリ”のグループをさがしてみよう。
起動したら,HTML を書いていってみよう。たとえば,こんなふうに。
<HTML>
<HEAD>
<TITLE>My first HTML</TITLE>
</HEAD>
<BODY>
<H1>はじめての HTML</H1>
<P>HTML はテキスト エディタで簡単に作成・編集することができます。</P>
<P>作成支援機能がついているものを使ってもよいでしょう。</P>
</BODY>
</HTML>
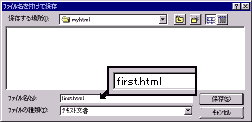
完成したら,保存する。文書をはじめてファイルとして保存する場合は[ファイル|名前を付けて保存...]を選ぼう。
このとき,ファイル名は半角でつける。拡張子(ファイル名の終わり)は “.html”または“.htm”(Windows 3.1 の場合は“.htm”)にしよう。
保存ができたら,確認してみよう。
ブラウズする
作成した HTML ファイルをブラウザで見る方法をいくつか紹介しよう。
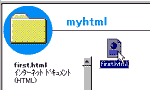
もっとも簡単な方法としては,HTML ファイルがあるフォルダを開くか,“エクスプローラ(ファイル マネージャ)”で表示させて,ファイルのアイコンをダブル クリック。ブラウザが起動して,ページが表示されるはず。
また,ブラウザを起動させておいて,[ファイル|開く...]などでファイルのパス(“a:\myhtml\first.html”など)を指定しよう。もしくは,[参照...]のボタンがついている場合は,ダイアログ ボックスからファイルを選んでいってもよい。
ブラウザを起動させておいて,“エクスプローラ(ファイル マネージャ)”などからファイルのアイコンをブラウザに向けてドラッグ&ドロップ(アイコンの上でボタンを押し,押したままブラウザまで運んでいき,ウィンドウの上でボタンをはなす)する方法もある。ダブル クリックしたときに起動するブラウザと別のブラウザで見たいときに使うとよいだろう。
既存のファイルの編集
既存の HTML ファイルを“メモ帳”で編集するときには,メモ帳を起動させて[ファイル|開く...]とやるのだが,このままではフォルダ(ディレクトリ)を選択しても HTML ファイルは表示されない。“ファイルの種類”を書いてあるところを“すべてのファイル”にするか,“ファイル名”にいちど“*.html”(“*.htm”)と入力しないと HTML ファイルは現れない。
または,ブラウズのときと同じように“エクスプローラ(ファイル マネージャ)”から“メモ帳”に向けてドラッグ&ドロップしてもよい。


![テキストエディタで HTML ファイルを開くときに,[ファイルの種類]を“すべてのファイル”に。](f_0ba.gif)