Section 10 : 要素の配置(2)
Section 9 ではブロック要素のフォーマッティングモデルを解説した。ここでは,もうひとつの大きな分類であるインライン要素のフォーマッティングモデルを中心に話を進めよう。
インライン要素のフォーマッティングモデル
ブロック要素に対して,display 属性が inline である要素は前後に改行を伴わないインライン要素である。ブラウザは,特に何も指定しない場合,<EM>,<A>,<Q> などをインライン要素と扱うことが多い。ただし,float 属性が none 以外である回り込みインライン要素はブロック要素に準じたフォーマッティングモデルが適用される。
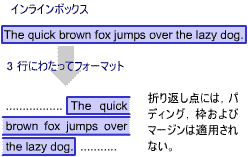
インライン要素のボックスは,ブロック要素のそれと大きく異なり,基本的に要素がある部分だけを行ごとに囲む長方形である。したがって,インライン要素のボックスは複数行にまたがる場合があり,結果として 1 つのインライン要素が複数のボックスから構成されているように見えることもある。
インライン要素もマージン,枠およびパディングを持つことができるが,もしボックスが複数行にまたがった場合はどうなるだろうか。このときは,左右のマージン,枠,パディングは要素の開始点と終了点のみに適用され,行の折り返し点には適用されない。折り返し部分がつながっていると考えるのである。たとえば,インライン要素が 3 行にわたる場合には,(テキストが左から右へと流れるとして)1 行めの右端,2 行めの左端と右端,3 行めの左端にはその要素に指定されたパディング,マージンはなく,枠も描かれない。上下についてはこれらは適用される(ラインボックスの解説も参照されたい)。卑近な比喩であるが,バナナをインライン要素として,その皮を枠などとしよう。これをいくつかに切って並べてみれば,切り口(折り返し点)には皮(枠)はない。
置換要素のフォーマッティングモデル
置換要素は主に外部のファイルなどから参照,置換され表示される要素で <IMG> やフォームの要素である <TEXTAREA> などがそれにあたる。置換要素は,ブロック要素,インライン要素いずれの場合もあり得る。
これらは,要素固有の大きさを持っている場合が多く,非回り込みの置換ブロック要素の場合は幅合わせのなされ方が多少違っている(Section 9 参照)。また,要素固有の大きさを持っている場合 width および height 属性において両方 auto が指定されたときはその固有の大きさが指定されたものとみなされる。片方のみ auto ならば縦横比を変えず拡大・縮小する。
置換インライン要素では,(非置換のインライン要素では適用されない)background-position,width,height といった属性も適用される。
ラインボックス
配置された要素は行ごとにラインボックスという長方形の領域に収められることは Section 3 で見たとおりである。
このラインボックスの高さを決めるのに重要なのが line-height および vertical-align 属性である。まずは,画像などの置換要素がなく,vertical-align 属性が一定(e.g. baseline のまま)の場合から考えてみよう。
まず,テキストには font-size 属性によってフォントサイズが指定されているが,この値と(これをもとに計算された)line-height 属性の値を比べ,後者が大きい場合はその差の半分ずつの空白を文字の上下に加える。前者が大きい場合は,その差の半分ずつを文字の上下から差し引いた高さになる。1 行にわたって font-size,line-height ともに一定ならば,line-height がラインボックスの高さになる。
異なる font-size,line-height が行中に混在している場合には,それぞれの部分について line-height との差を反映させ,vertical-align の指定に基づいて並べ,もっとも上にある最上部からもっとも下にある最下部までがラインボックスの高さとなる。
一般に,vertical-align が一定でない場合でも同じようにそれぞれの部分の最上部から最下部までがラインボックスの高さとなる。
置換要素が含まれているときは,そのボックスもラインボックスの高さを決定する場合に考慮される。文字より背の高い画像などは往々にしてラインボックスの高さを増大させることになる。
ラインボックスは非置換インライン要素のマージン,枠,パディングを無視してそれぞれ垂直方向に密着して配置される。もし,ラインボックスの高さが枠などを表示させるのにじゅうぶんな高さでない場合は,それらが隣り合う行の文字と重なるおそれがある。ただし,置換インライン要素は前述のようにボックスを含めてラインボックスの高さの考慮に入れられるので,重ならない。
注意しておくと,ラインボックスはもっとも背の高い要素によって決まるわけではない。たとえば,vertical-align でそれよりも背が低い要素が上に配置されれば,ラインボックスの上部はその要素の最上部になるはずである。
NN4 line-height が指定されている状態では,置換要素のボックスはラインボックスの高さの計算に入れられない。すなわち,line-height が指定されているパラグラフなどに背の高い画像などを挿入すると,行どうしが重なってしまう。