Section 4 : 属性
HTML の“呪文”の中にはその詳細な動作や性質を指定したり,また,指定しなければならないものもある。このように“呪文”の性質を細かく指定するものを属性という。
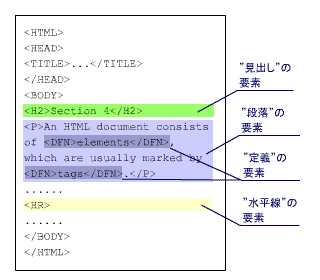
要素
これまでに登場した“呪文”には,段落の <P> や太字の <B> など数々のものがあった。ここで,“ここから〜ここまで”と“呪文”を使った場合,その間は,“呪文”が“効いて”いて,太字になったり,見出しを表したりする。ここで,“呪文”をかけ始めて(“ここから”の“呪文”)から“呪文”を解く(“ここまで”の“呪文”)までを要素(エレメント)という。“ここに”のかたちの“呪文”は,それ自体が要素である。<P>...</P> で作られるのは“段落”の要素,<HR> で作られるのは“水平線(区切り線)”の要素である。要素は,HTML 文書中で,ある意味や役割をあらわすまとまりである。
“要素”を中心に考え直してみよう。HTML 文書はいくつもの要素からなっている。要素の中に別の要素が入っている(入れ子になっている)こともある。この要素が“ここにある”というのを示すのがタグである。要素の始まりを表すのが開始タグ(e.g. <P>)で,要素の終わりを表すのが終了タグ(e.g. </P>)である。タグは省略されることもあるが,その場合省略された箇所にあるものと見なされる。まとめると,タグは要素の存在を(明示的に)示す“目印”で,要素の一部分であるということができる。
属性
ここで出てくる属性(アトリビュート)というものは,なにも目新しいものではない。たとえば,
<IMG SRC="image.gif" ALT="○○の画像">
の SRC や ALT は <IMG> の属性である。ここで SRC 属性は画像ファイルを指定する必須のものである。そもそも,絵を入れたいのにどんな絵かを言わないのではお話にならない。
属性は“ここから”と,“ここに”をあらわす開始タグで指定されうる。“ここまで”という終了タグには属性が指定されることはない。複数の属性を指定する場合,その順序は問わない。属性は原則として
(属性名)="(値)"
の形で書く。値は原則として引用符でくくるが,省略してよいこともある。属性の指定が省略されるとほとんどの場合,あらかじめ定義されていた属性,つまり“既定値”が指定される。
<IMG> の属性
HTML の多くの要素にはさまざまな属性があるが,ここでは <IMG> について考えてみよう。これは文書の中に画像を埋め込む要素であって,次のような属性がある。
| 属性 | 値 | 解説 |
|---|---|---|
| SRC | URI | 表示させたい画像のURI(URL)を値にする。必須。 |
| ALT | 文字列 | ブラウザがテキスト・ベースのとき,または画像が読み込まれないときに表示させる文字列。必須。 |
| WIDTH | ピクセル/パーセント | 画像の幅。 |
| HEIGHT | ピクセル/パーセント | 画像の高さ。 |
それでは画像を貼り付けてみよう。
<P>画像を文書内に貼り付けてみました。
<IMG SRC="g_sphere.gif" WIDTH="100" HEIGHT="80" ALT="3D sphere 100"></P>
<P>画像の幅を 2 倍に引き伸ばしました。
<IMG SRC="g_sphere.gif" WIDTH="200" HEIGHT="80" ALT="3D sphere 200"></P>